Explore the Island Settings Panel
NB An updated version of this page will be coming soon – in the meantime, explore the settings panel details below and visit our other help pages to find out about some of the game-changing features not mentioned below:
Upload your own image files as buttons 💡
Use our advanced game logic for even more scoring and variables 🕹
Learn about our Adobe integrations👨💻
Did you know that you can now use 8 buttons? (available on pro subscriptions and above)
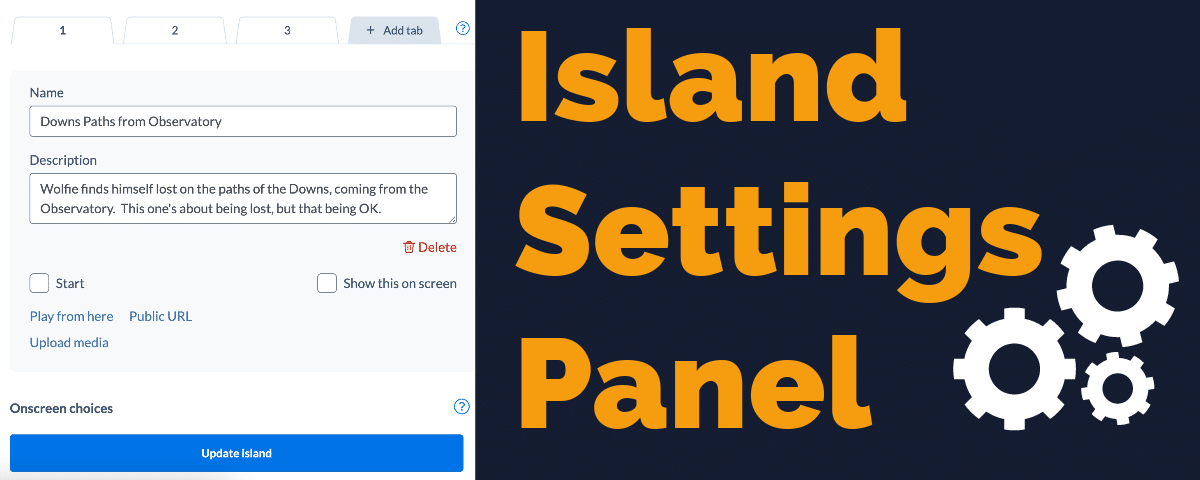
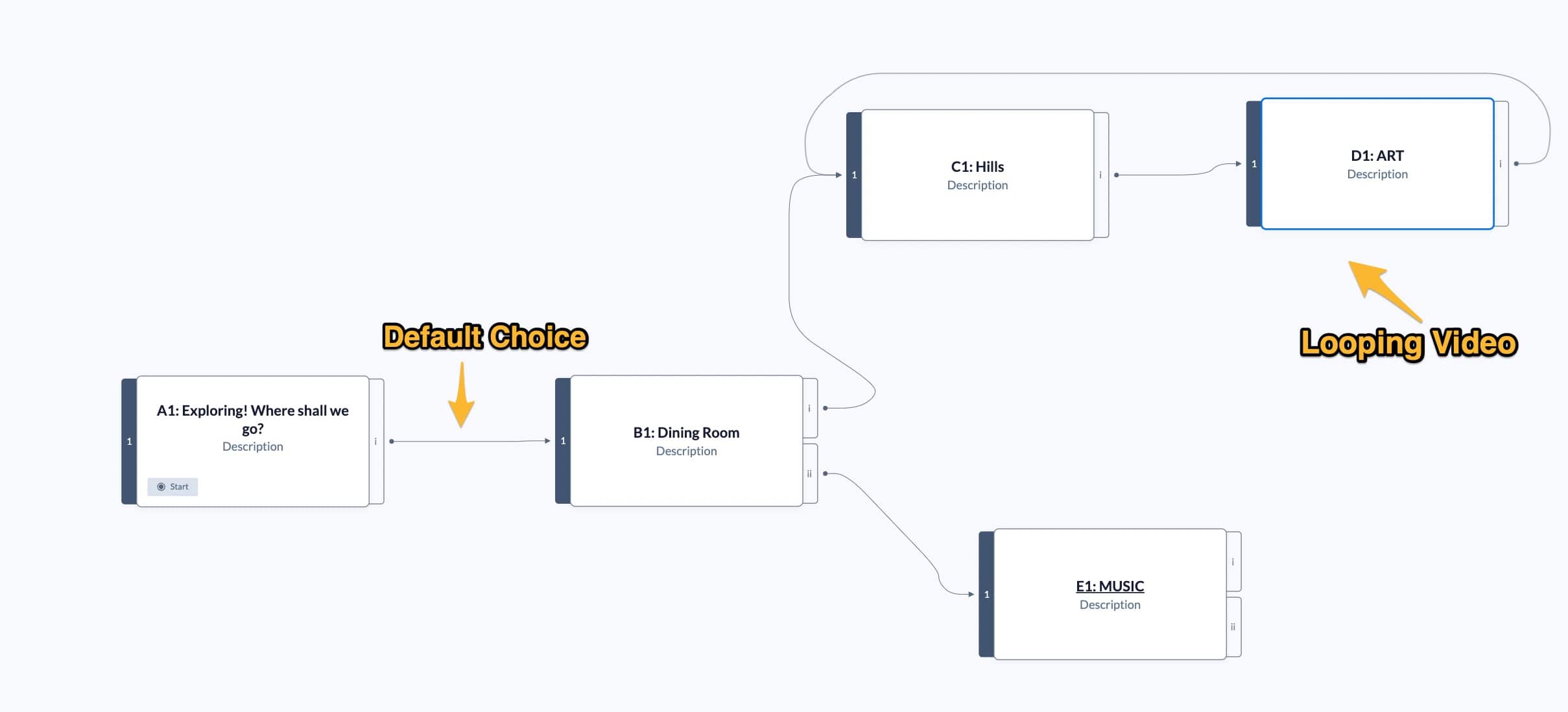
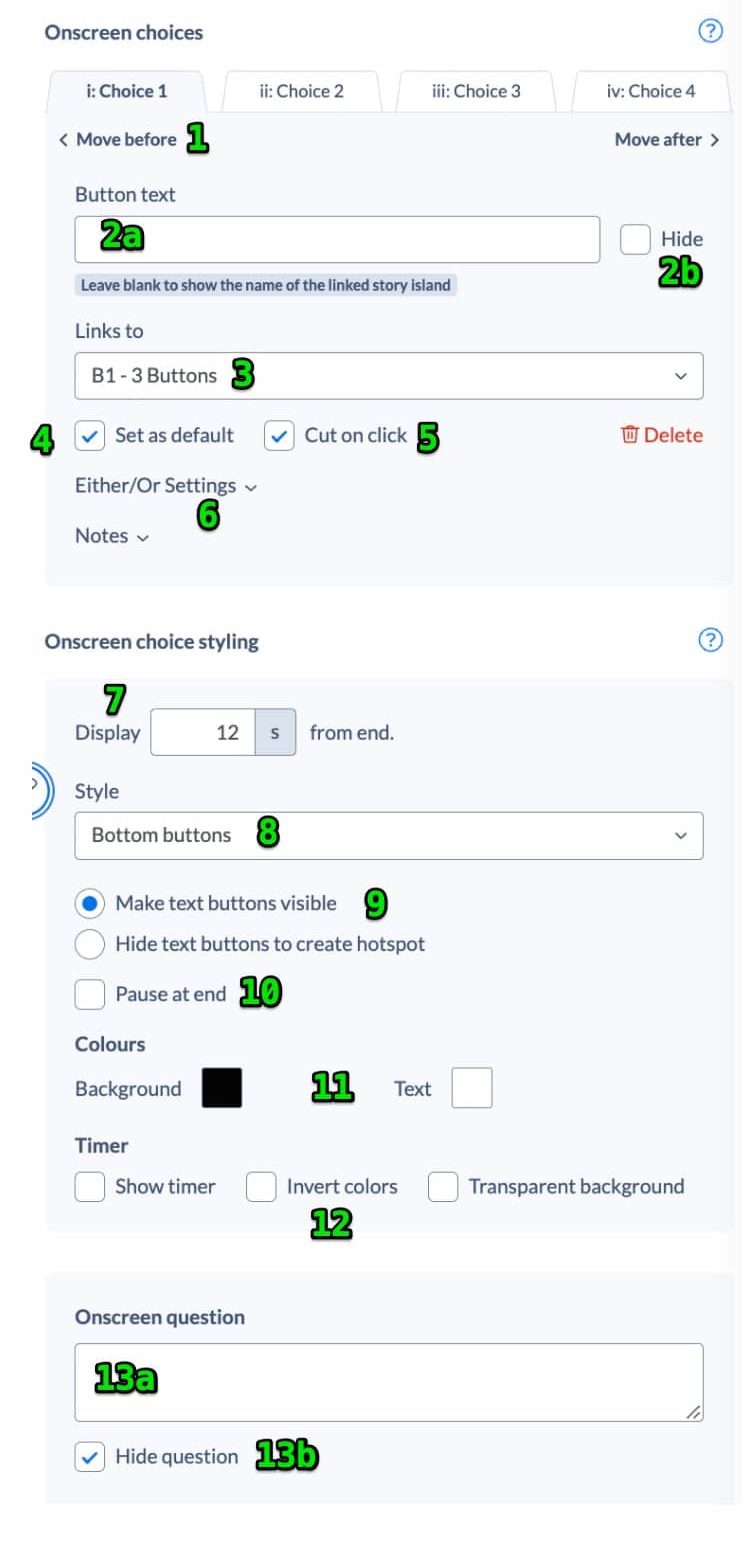
A detailed breakdown of the settings panel – situated to the right of your project map. This is where you select all of the options for your island – from uploading videos to setting default choices, button locations and more.
It is grouped into 2 main areas:
- Settings that affect individual choices/buttons
- Settings that affect all choices for the island
The image and text below shows you what each of the buttons/sections on the setting panel is used for. Click on the links (or scroll down) to see full information about each of these settings.

Individual Choice Settings:
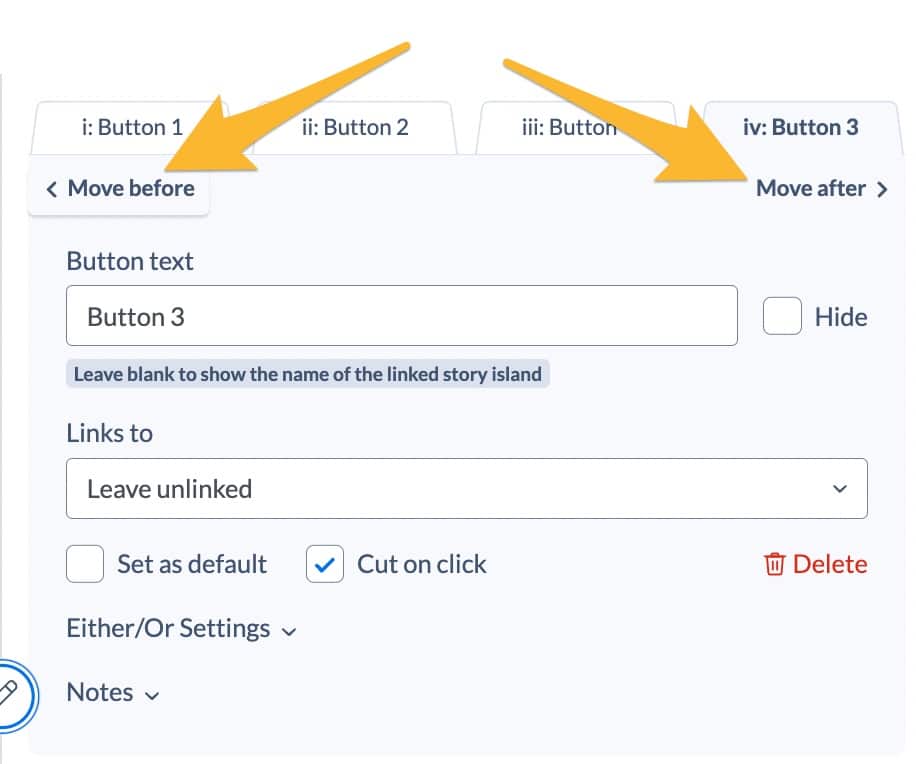
1. Order of choices
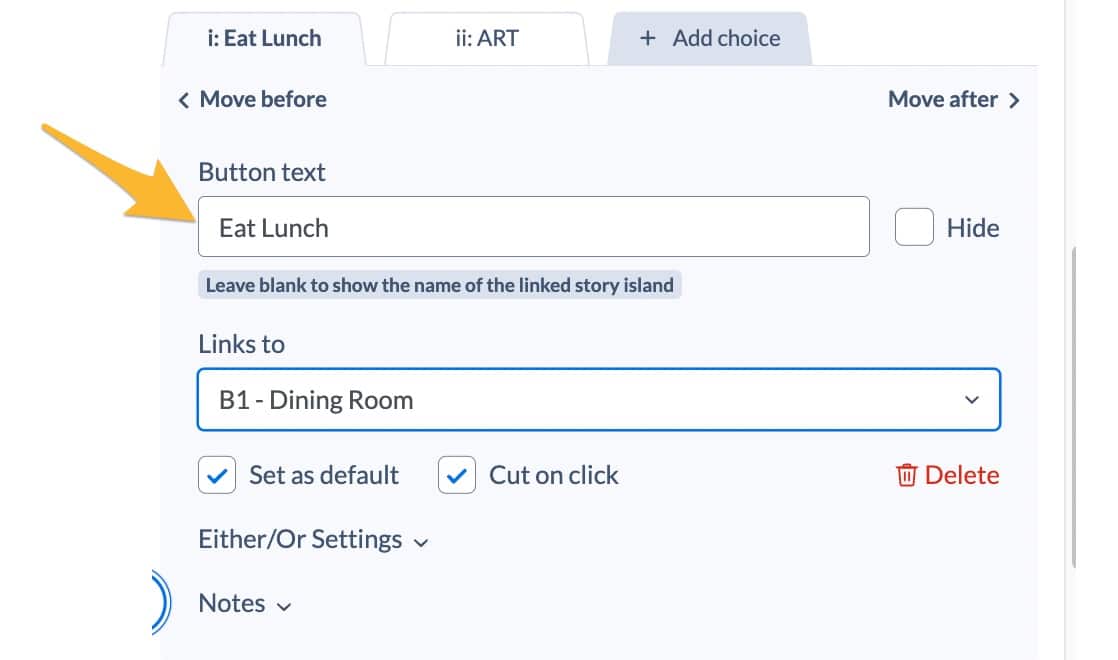
2. a. Button text override
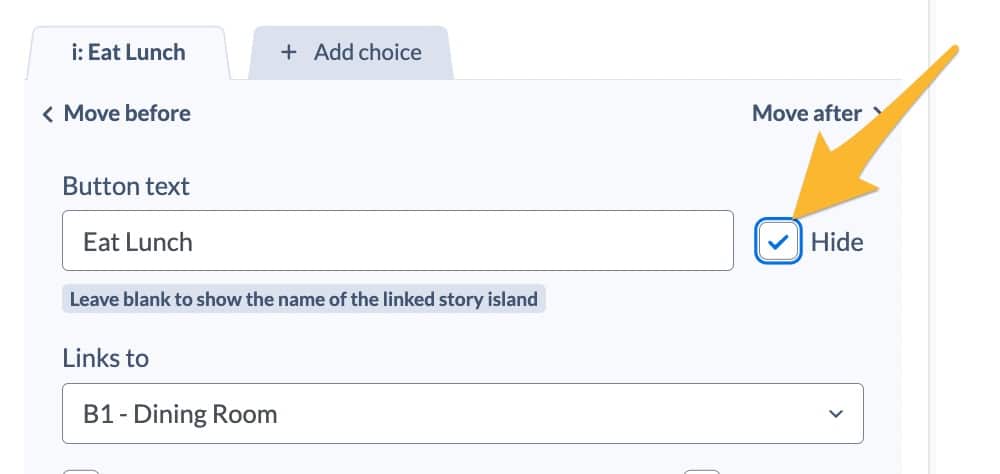
2. b. Hide this button
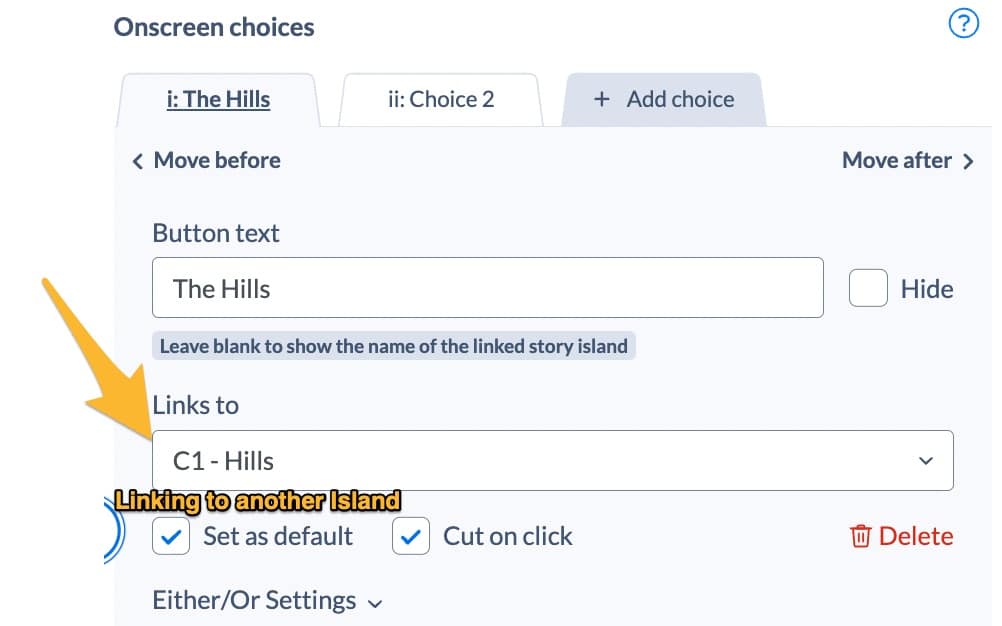
3. Link to island or external URL
4. Default path
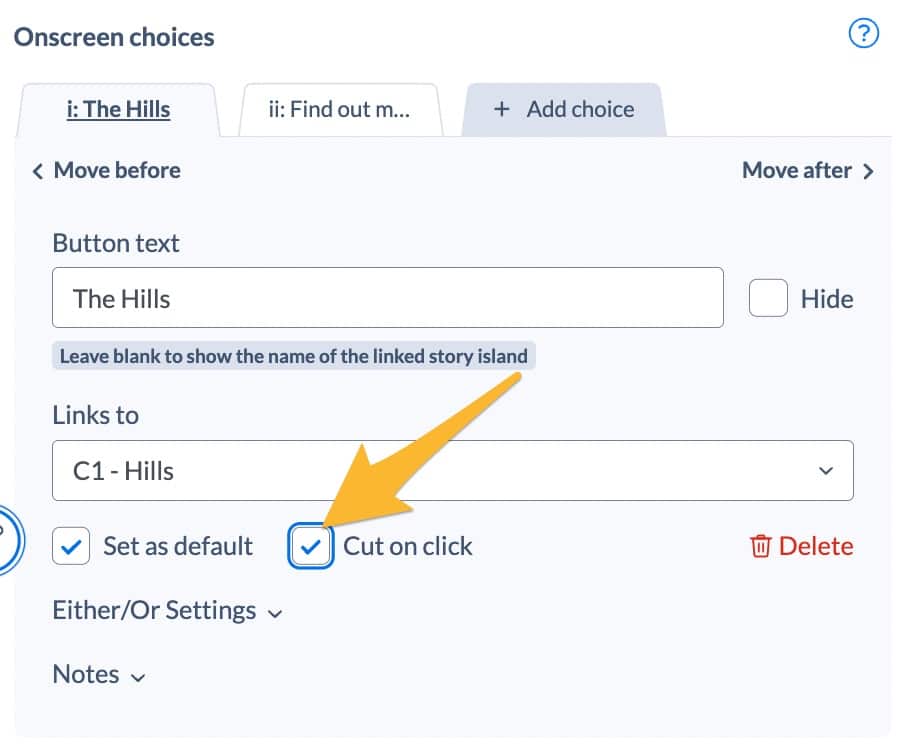
5. Cut on click
6. Either/or game logic
*Location (Hidden in picture – revealed when you choose Quadrant Button Style)
Settings for all choices:
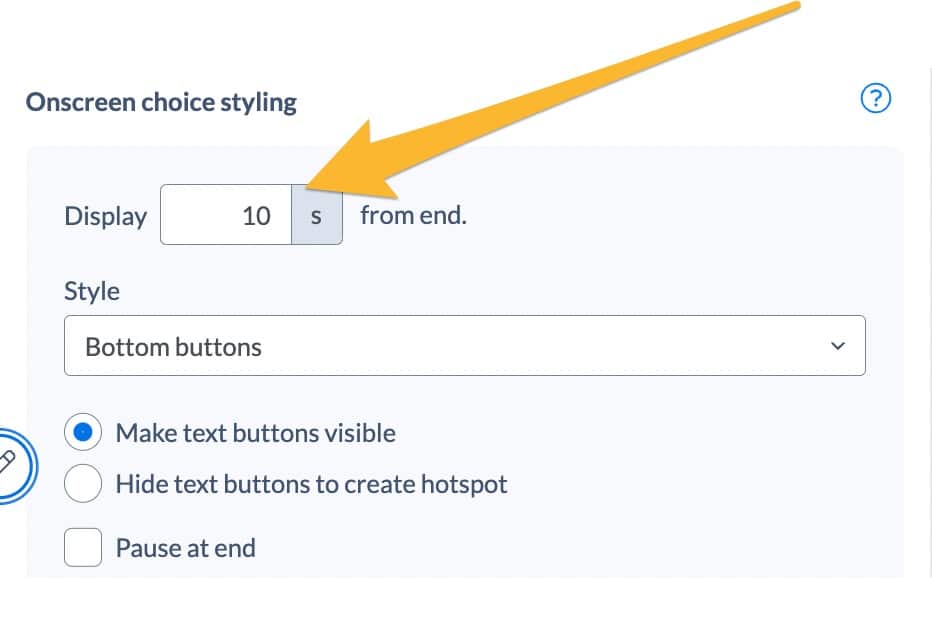
7. Button timing
8. Button Style template
9. Show text buttons or use invisible clickable area
10. Pause island at end to wait for input
11. Background & text colour override for this island
12. Timer settings
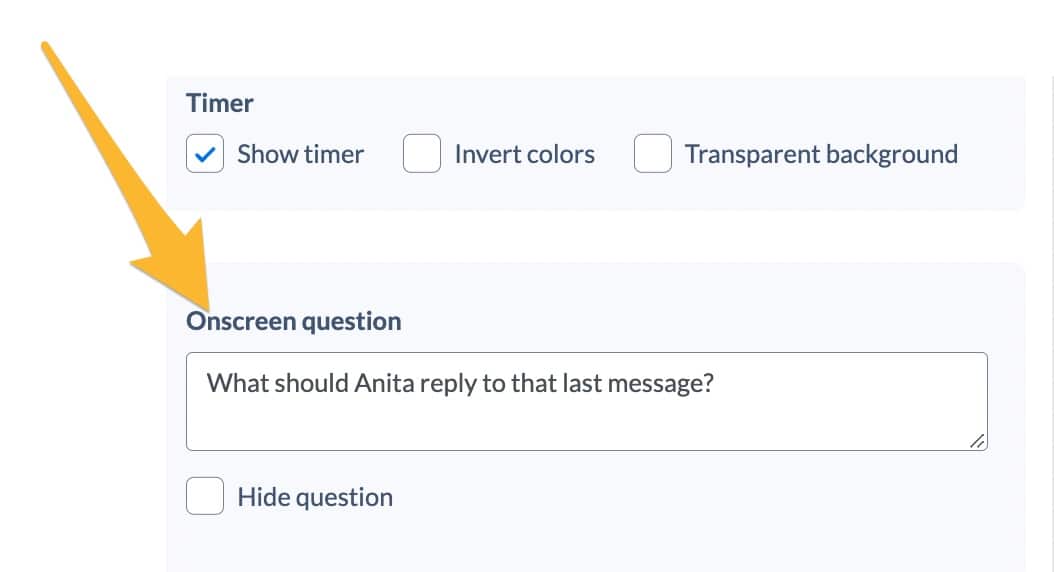
13. Onscreen question text area and hide checkbox
Individual Choice Settings
These are numbered like the diagram above.
2b - Hide this button
This lets you hide the button.
This is particularly useful with a default path (see below) – if the user doesn’t click any buttons, they will be taken to the default choice.
If you hide a button and make it the default choice, the user will be taken to this hidden choice. This can be used for invisible edits, looping videos and more.
3 - Link to island or external URL
This is usually the island being linked to –
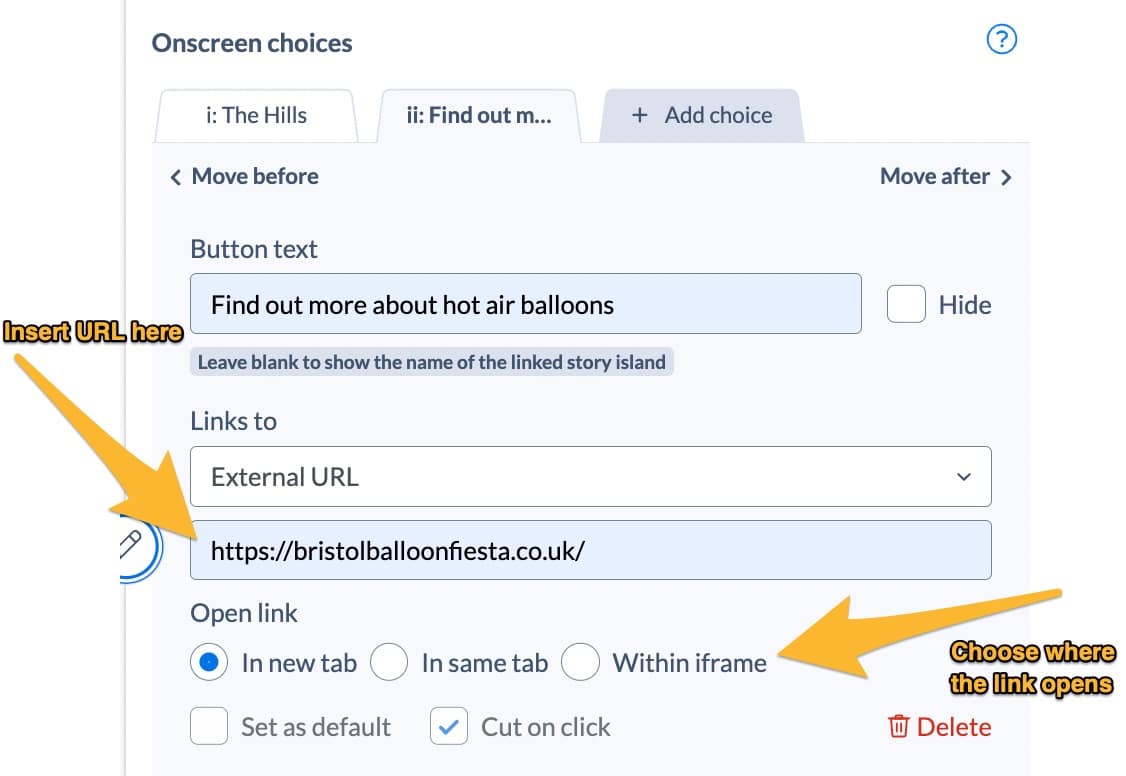
But you can also set it to External URL – which will send the viewer to a URL. You can set that to open in a new tab or the same tab or in the embedded frame.
For full details on External URLs – Watch our tutorial video & visit this help section: How do I make a button that links to a web page or product?
4 - Default path
If the user doesn’t make a choice before the video ends, the player will move on to play the default choice as the next video.
There can only be one default choice per island, and it must be set – the project won’t validate for publishing if there’s no default set.
If you want to ensure that the viewer does pick the next island – ensure Pause at end is selected – full details below – this will stop the island at the end to wait for the user to make a decision, overriding the default choice behaviour described above.
5 - Cut on Click
This is ticked by default for all choices in new projects.
It means that when the viewer clicks a button, it will immediately switch to play the chosen island.
The opposite of this is ‘progress mode‘. This means that when the viewer clicks a button, it will wait for the end of the video before switching to play the chosen island. This is useful for seamless playback and good for drama. To use ‘progress mode‘ instead of ‘cut on click‘ UNTICK this option.
The alternative to Progress is Pause At End – below.
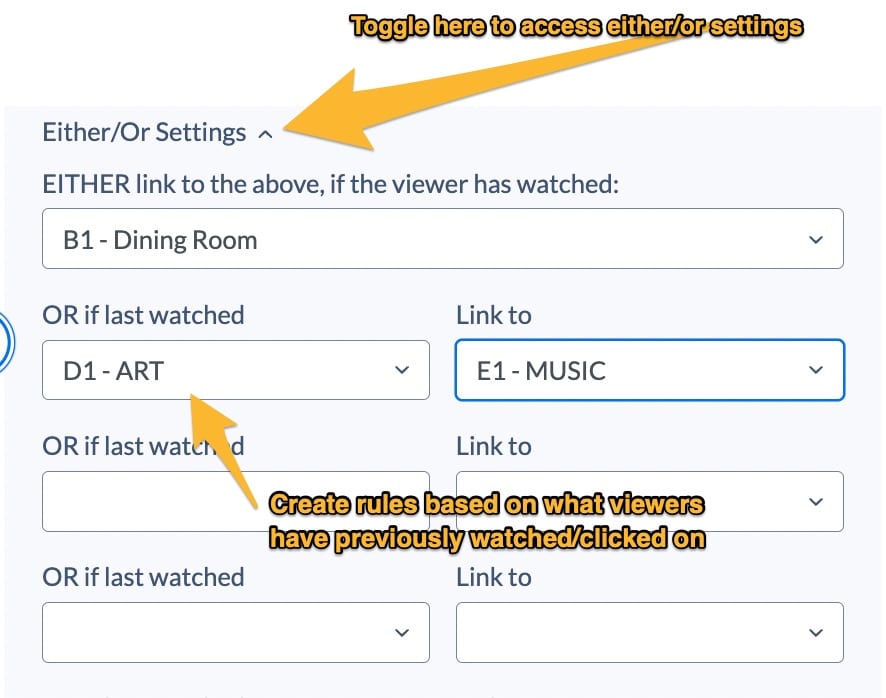
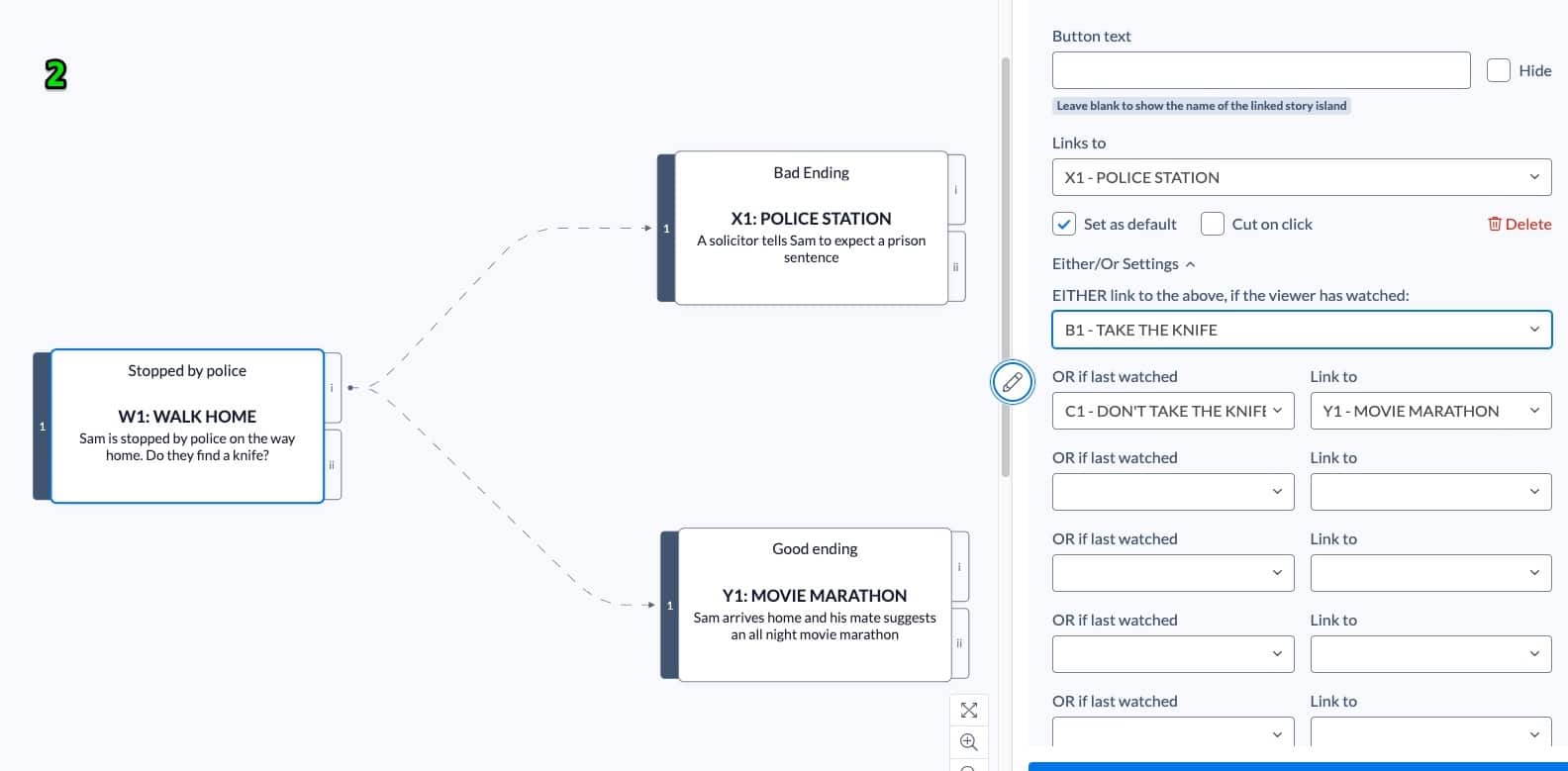
6 - Either/or game logic
This is a way of checking back on what the user has chosen before, enabling the video to route the viewer accordingly.
You can set link options as a result of what someone has done/seen earlier.
For example, you can set Button 1 so that if the viewer clicks it, they will be taken to a reward if they made a good decision earlier, or to a punishment if they had made a bad decision earlier.
WATCH THE TUTORIAL VIDEO NOW
Read this help article for full details: How does the Either/Or game logic work for alternative paths?
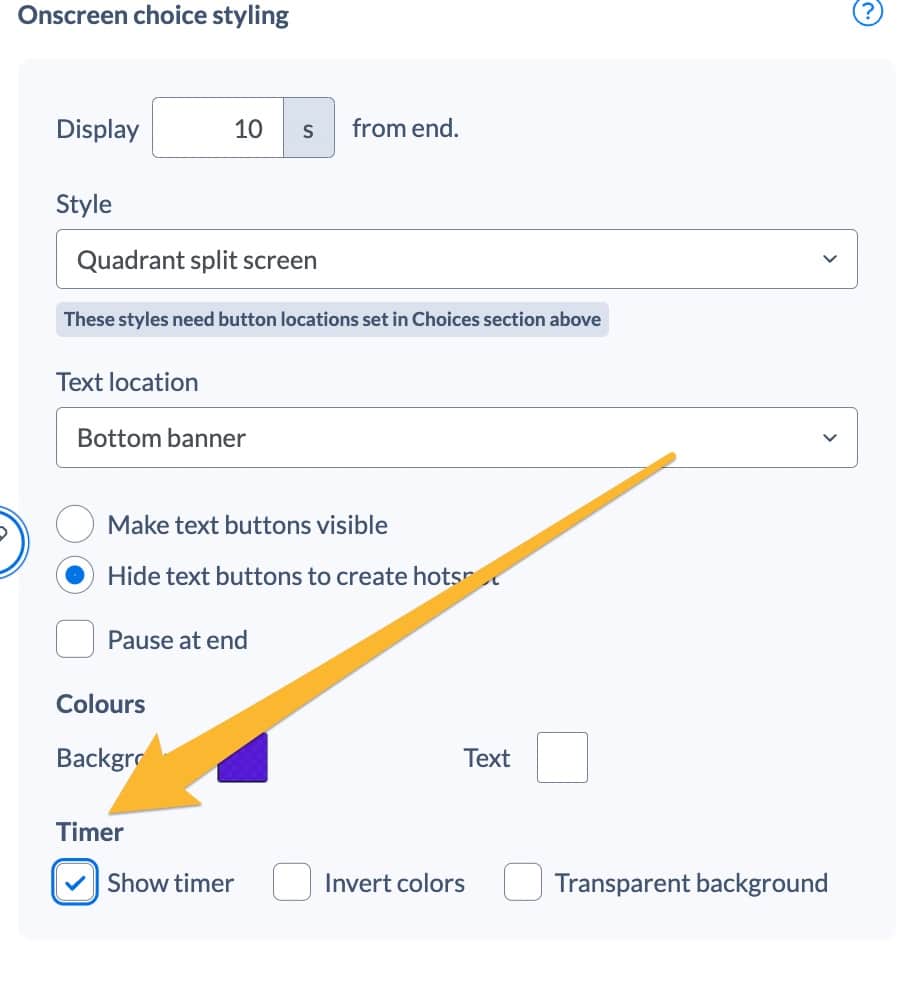
Location - for quadrant button style
If you choose Quadrant Split Screen as your button style, you need to set which Quadrant you want each choice to appear in – bottom-left, bottom-right, top-right, top-left.
For full details on this – watch our invisible hotspots & split screen tutorial video or visit our help section: How do I create invisible clickable hotspots?
Settings for all choices
These are numbered like the diagram above.
8 - Button Style
There are 6 button styles. With all styles, however many buttons there are, they are divided equally across the full width of the screen.
The different options are:
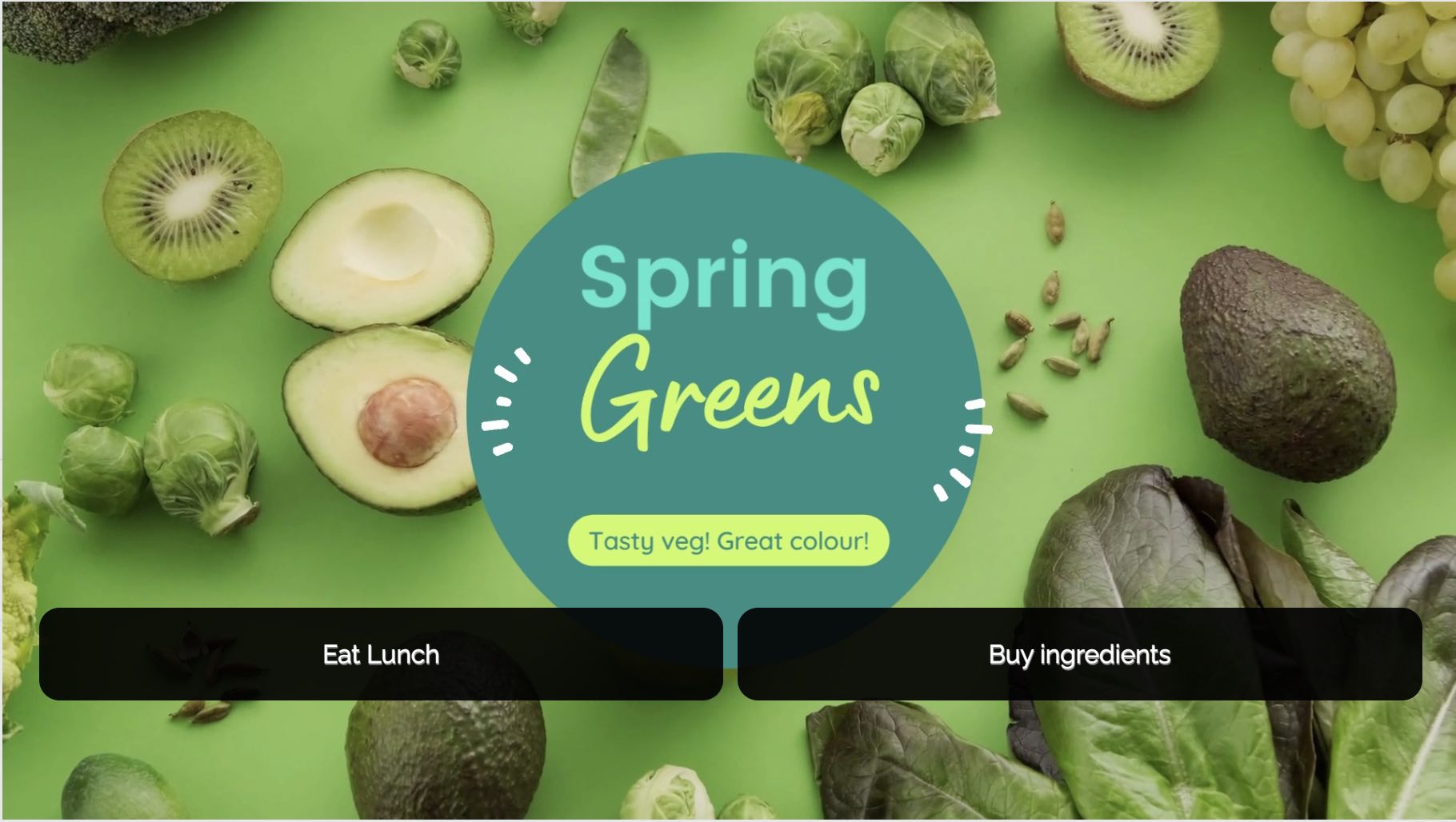
- Bottom Buttons
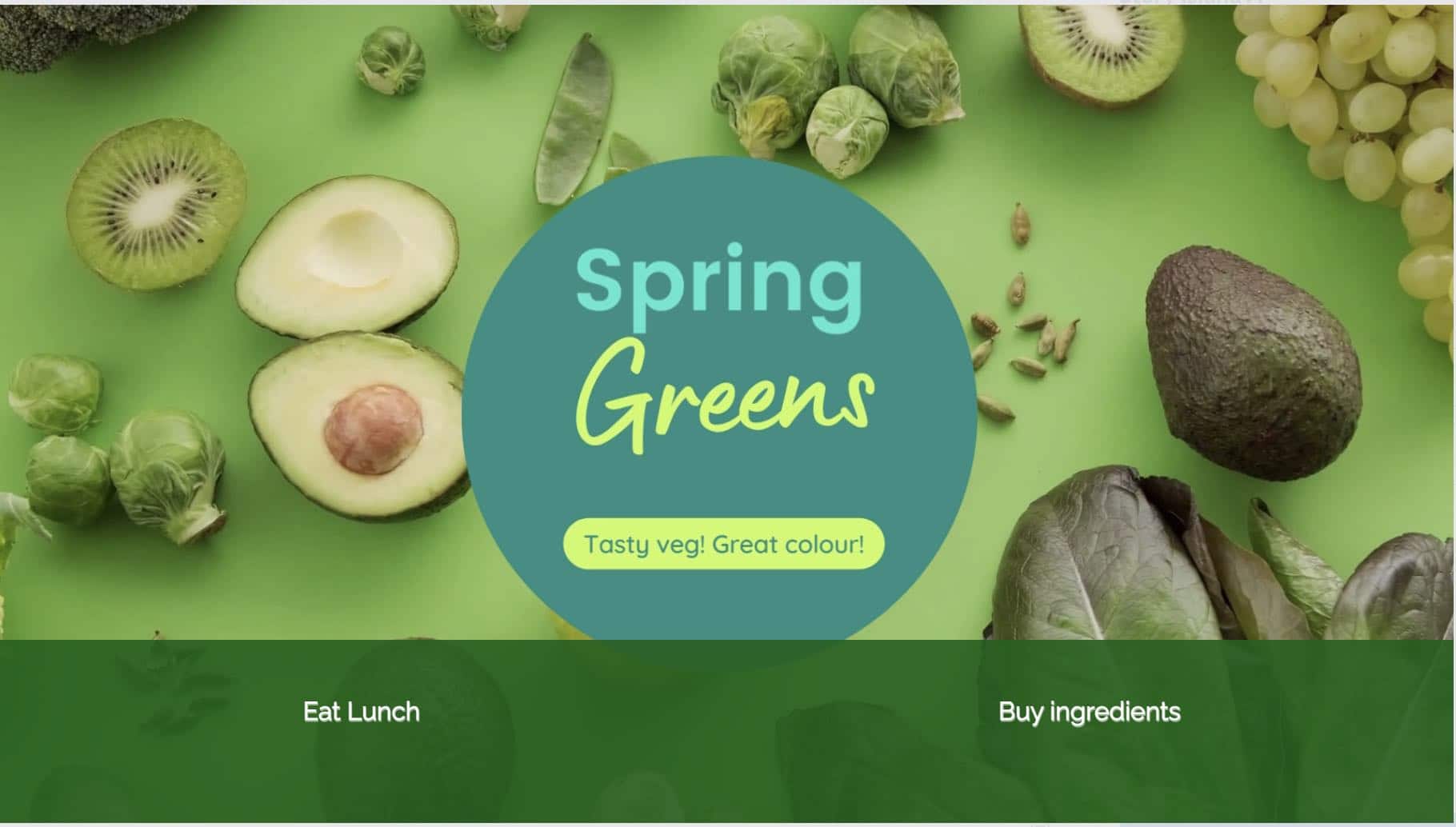
- Bottom Banner
- Right Hand Text
- Split Screen (Left – Right)
- Split Screen (top – Bottom)
- Quadrant Split Screen
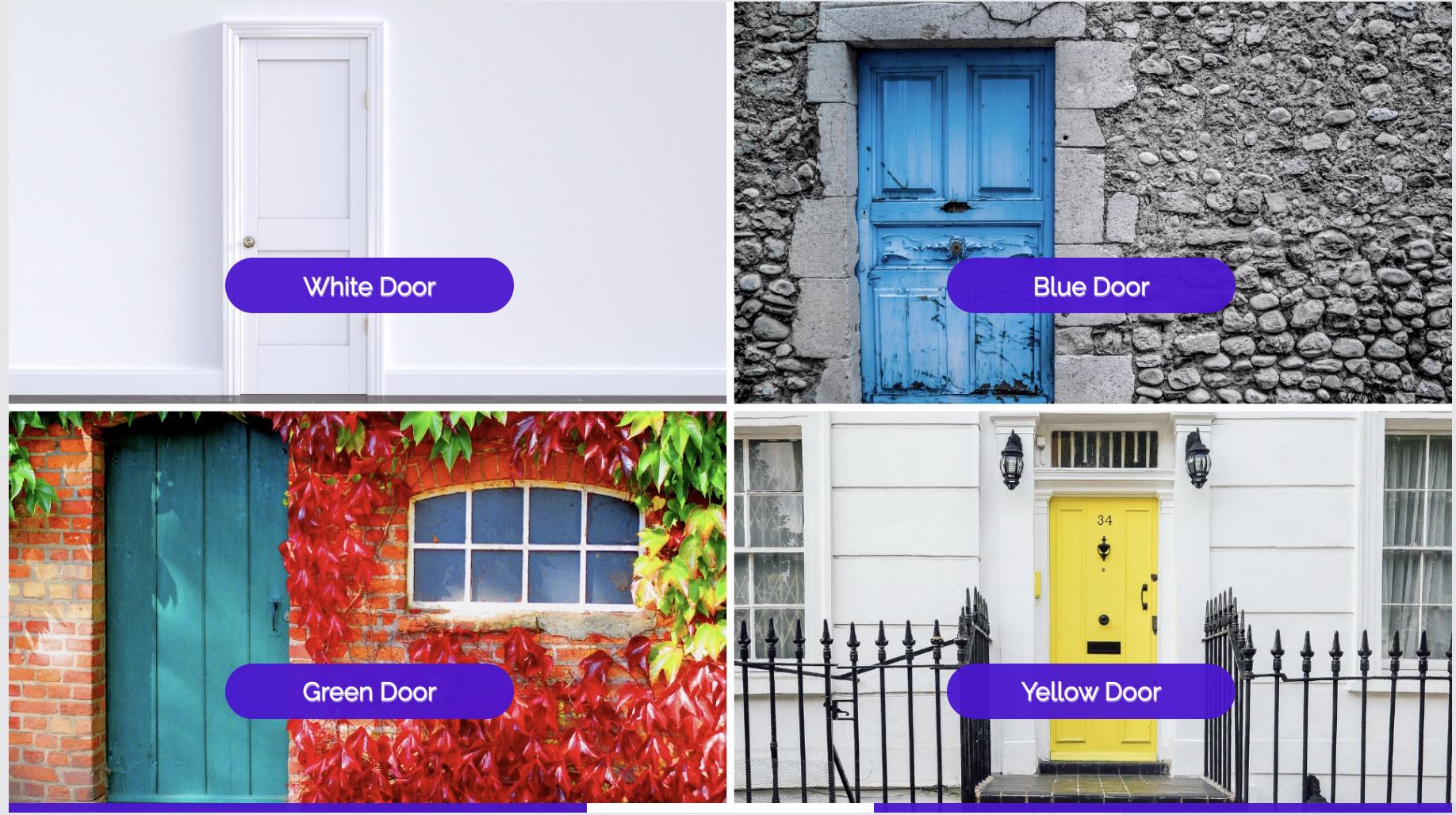
Bottom Buttons
Our default button style is bottom buttons. These are rectangles with rounded corners.
Bottom Banner
This is the style that was used by Netflix in Bandersnatch.
Right Hand Text
Useful if you want to sit the decision making to the side of the main video action.
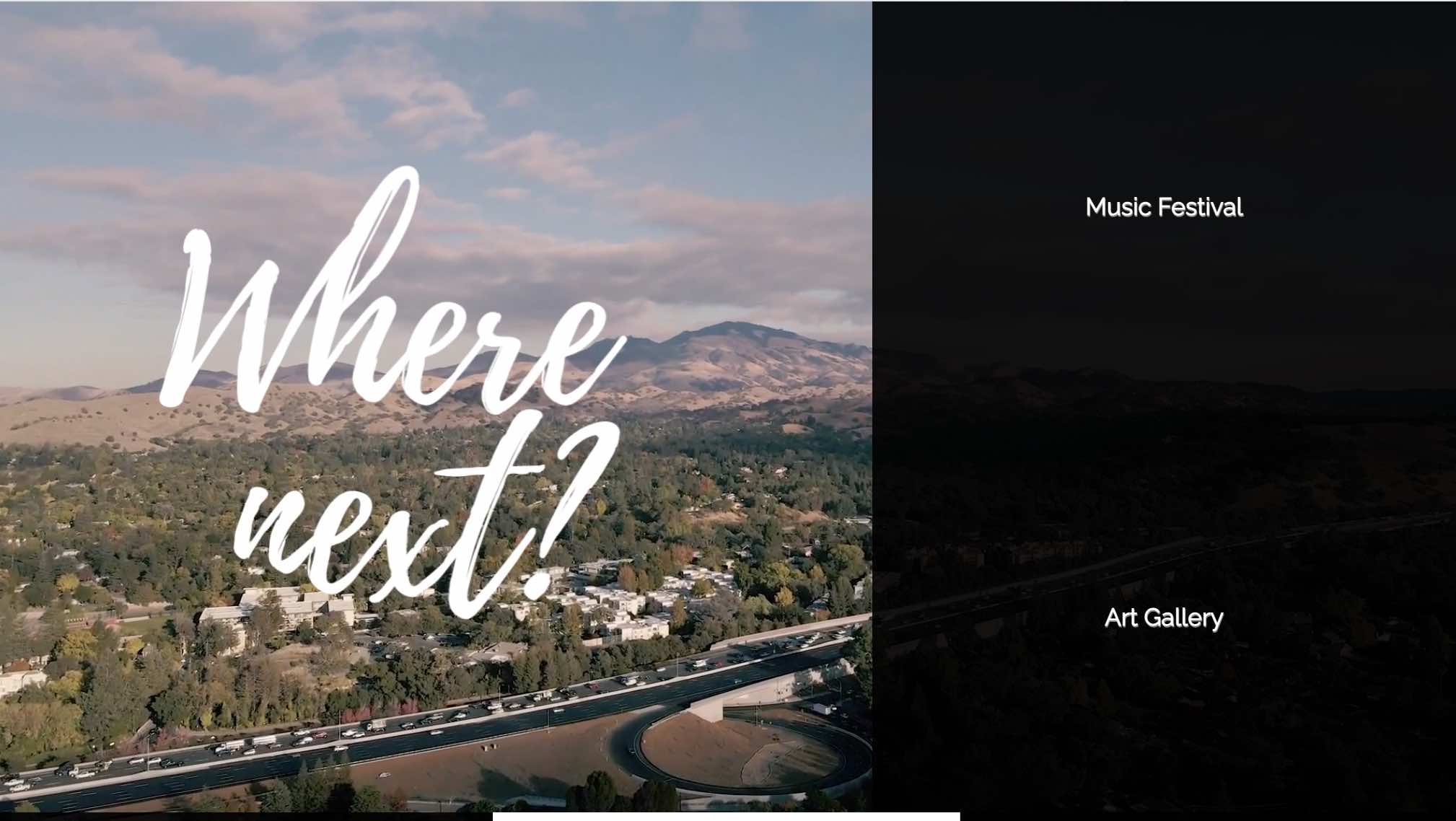
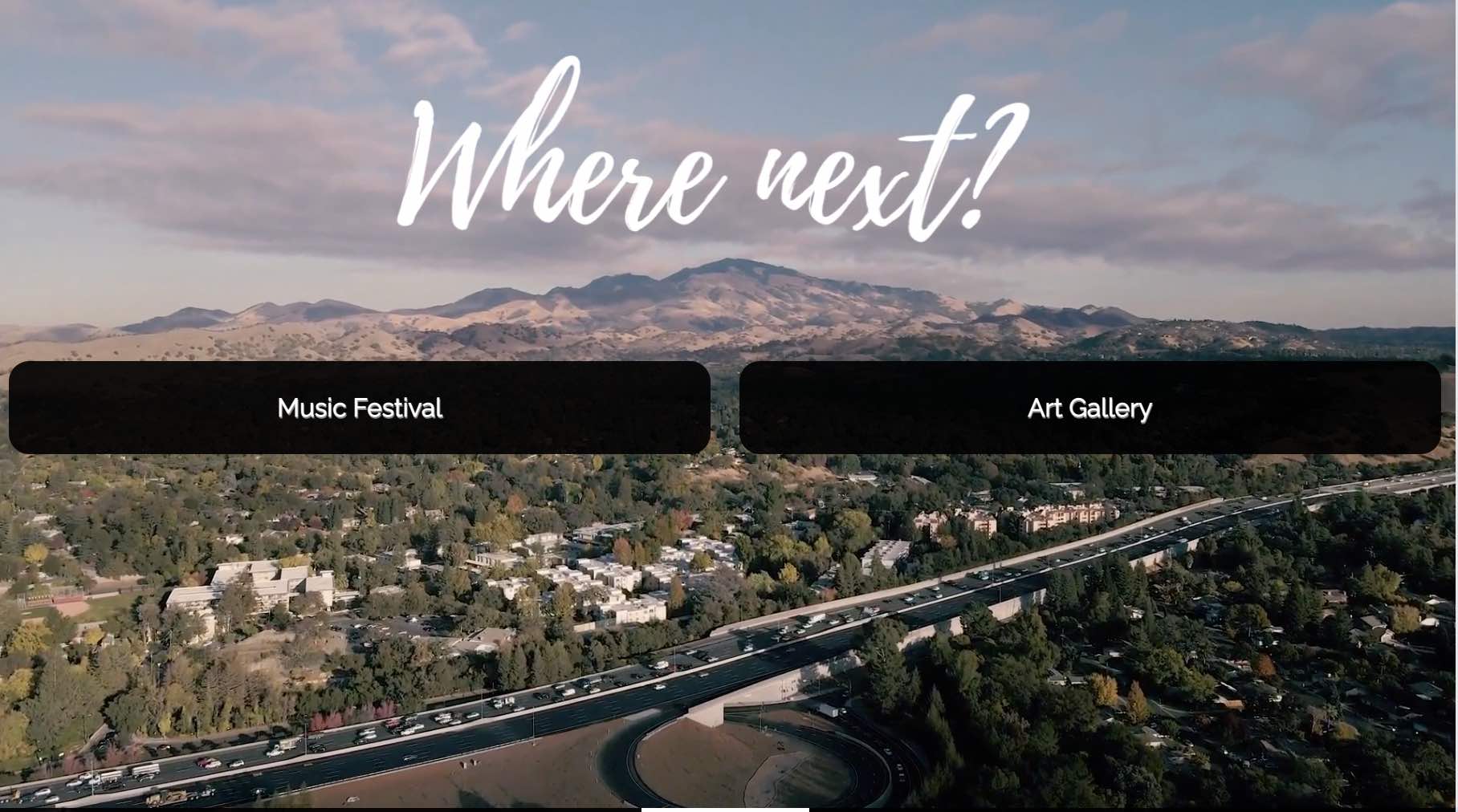
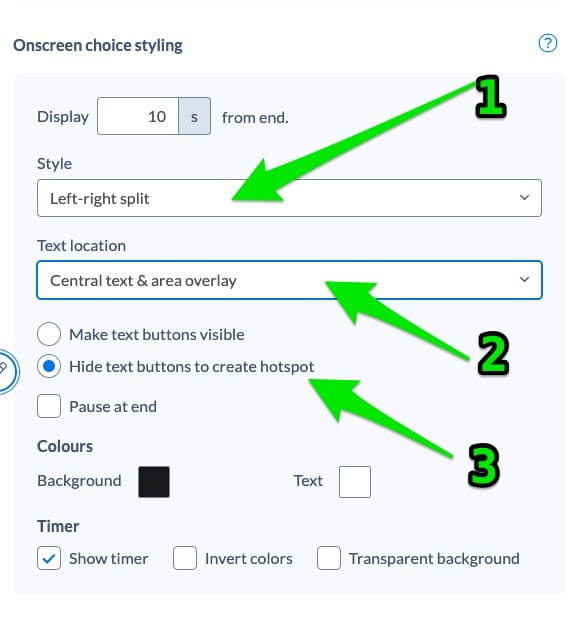
Left-Right Split Screen
This is mostly used in conjunction with the “Hide text buttons to create hotspot” option, for creating invisible clickable hotspot areas on the screen. We often see this over the top of split screen graphics in the video.
When visible as text buttons, there are 2 possible substyles –
Top-bottom split screen
The screen is split as above, but from top-to-bottom.
Again, this is mostly used in conjunction with the “Hide text buttons to create hotspot” option, for creating invisible clickable hotspot areas on the screen. We often see this over the top of split screen graphics in the video.
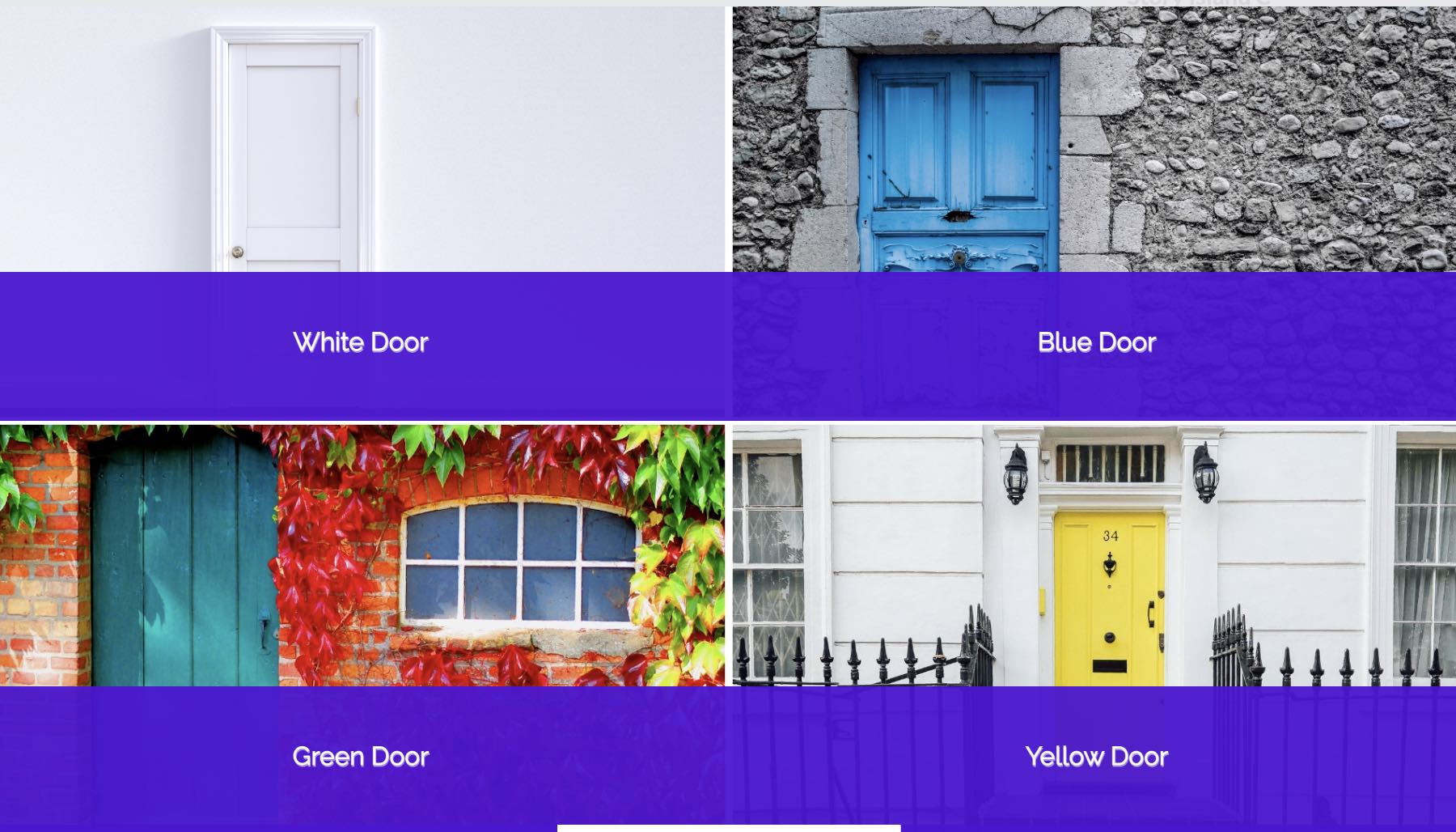
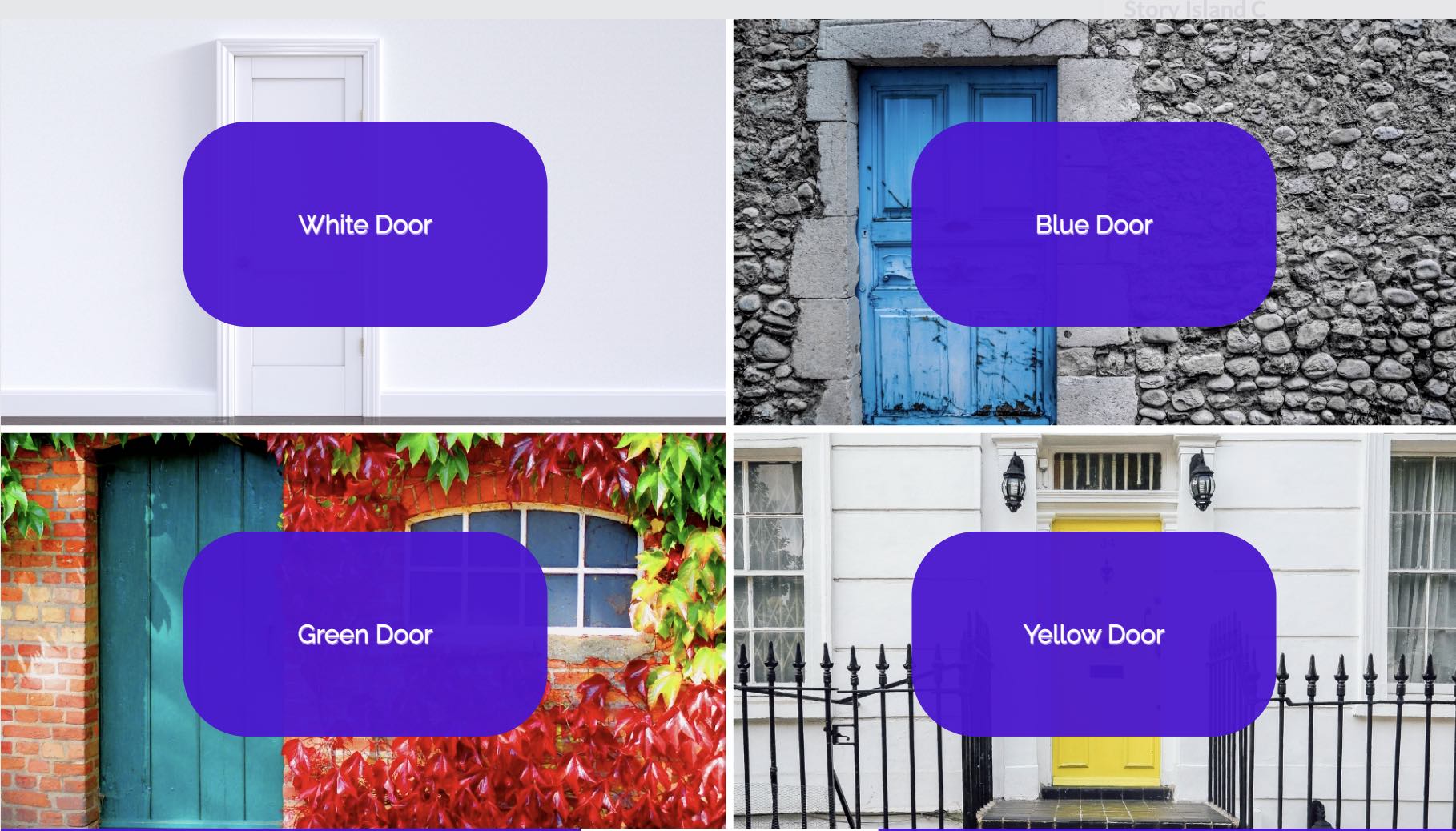
Quadrant split screen
With this option, the screen split into 4 quadrants.
This is mostly used in conjunction with the “Hide text buttons to create hotspot” option, for creating invisible clickable hotspot areas on the screen. We often see this over the top of split screen graphics in the video.
There are 4 text substyle options – Central text & area overlay which overlays the whole area with the text in the middle (this is the default area used for hotspots), or a central text button, or bottom banner or bottom button.
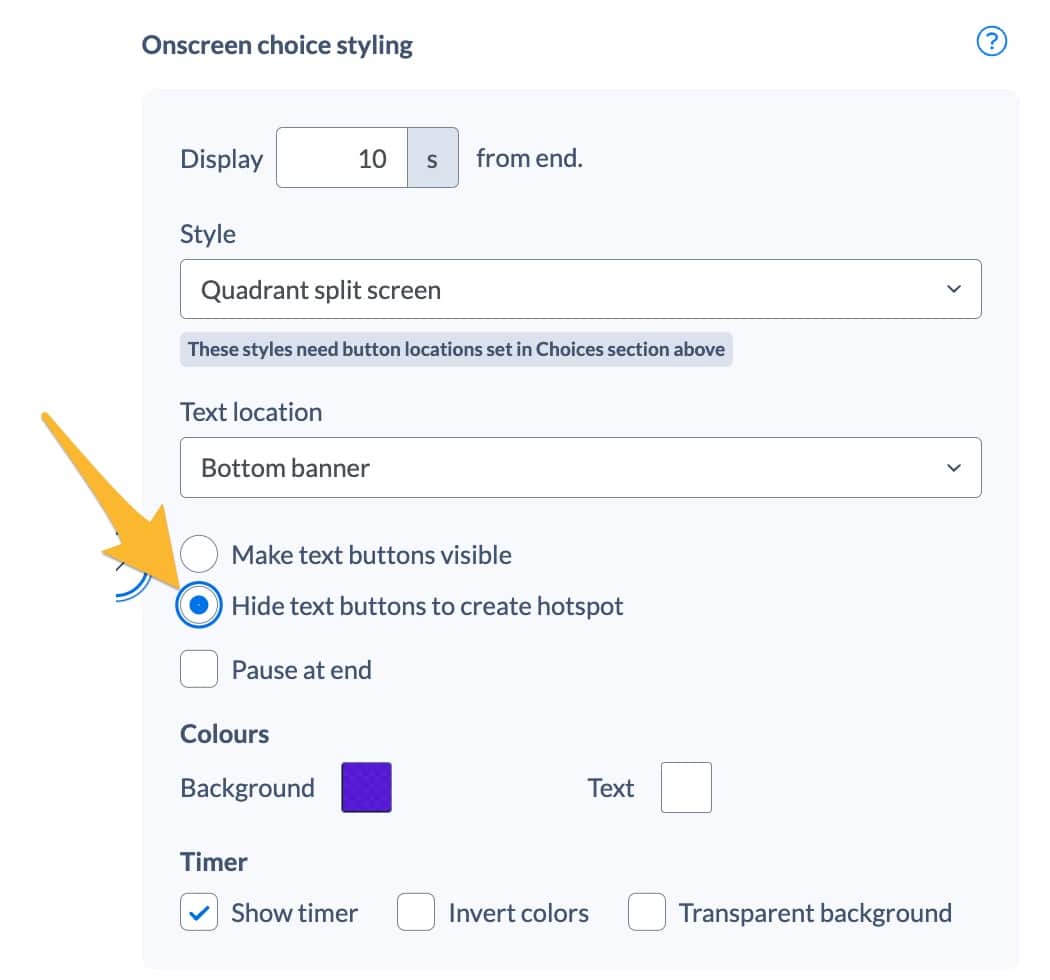
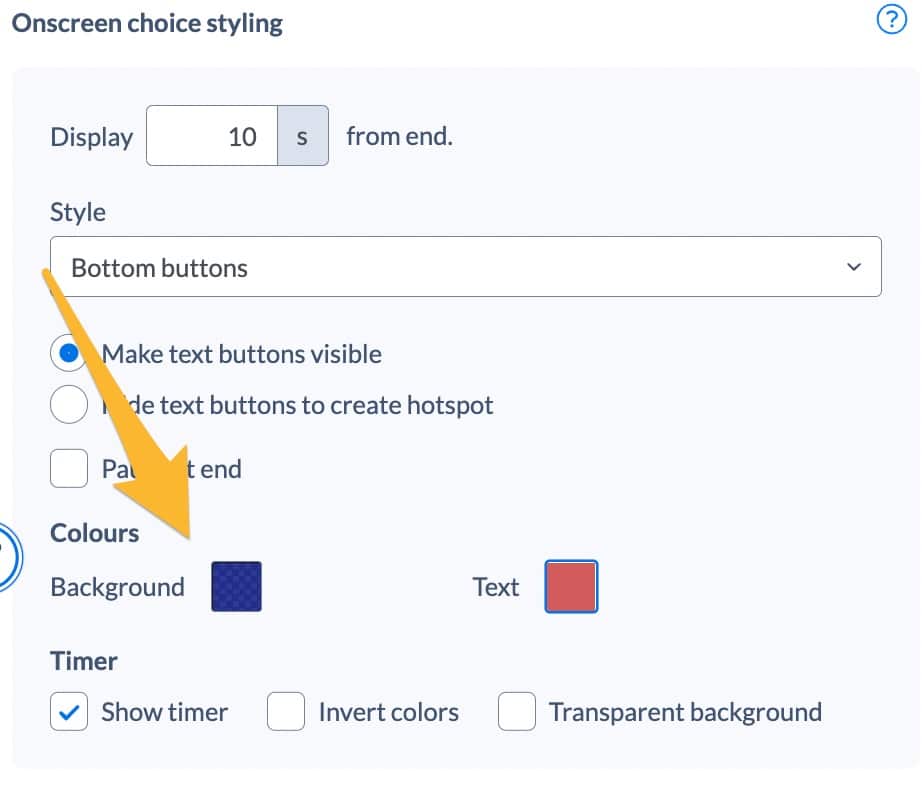
9 - Show text or use invisible clickable area
By default, the text is set to show on buttons. If you click “Hide text buttons to create hotspot”, the buttons (and text on them) will be invisible, but the area they would normally cover is clickable.
This is most often used is with Split Screens and Quadrants, to make clickable areas over the top of graphics in videos.
For full details on this – watch our invisible hotspots & split screen tutorial video or visit our help section: How do I create invisible clickable hotspots?
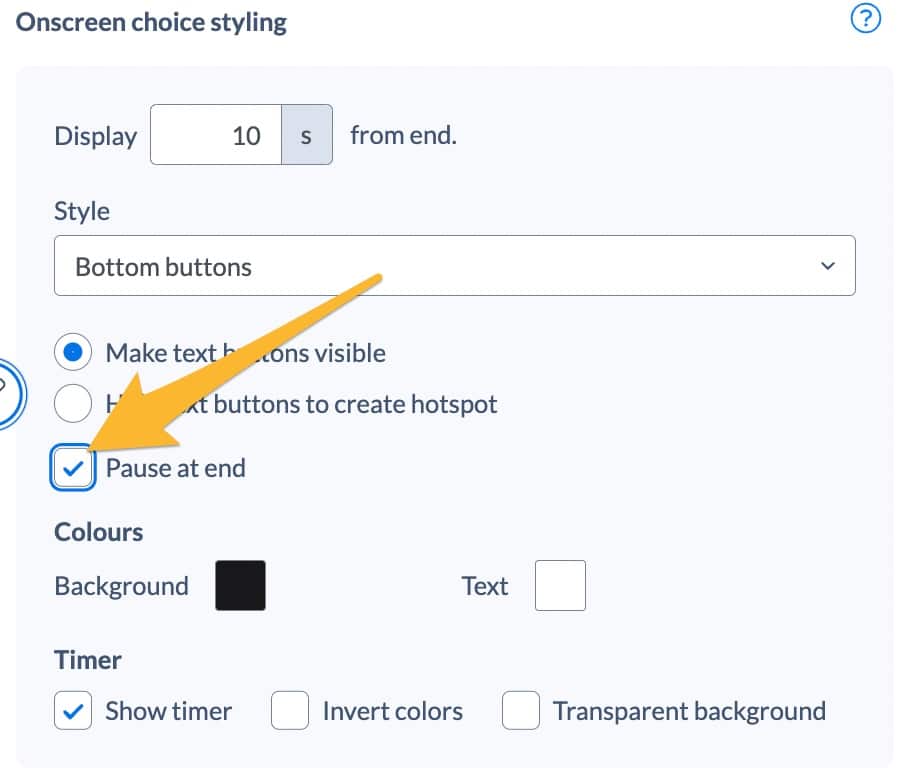
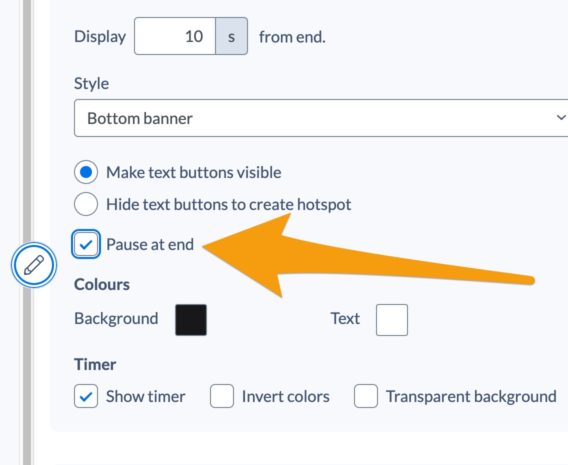
10 - Pause at end
If checked, this will stop the island at the end to wait for the user to make a decision – using a freeze frame on the last frame of the video file you upload.
This overrides the default choice behaviour described above.
If you’re using this to create a menu screen – and perhaps you want to include some moving video in this – another way to do this is to create a separate ‘menu screen‘ island, where the default choice is to loop back to the beginning of this menu screen island. Full full details on this, visit our help section: How do I make the Stornaway.io player wait until a user makes a choice instead of automatically moving on?
The alternative to Pause At End is Progress Mode – see notes on “Cut on Click” above.
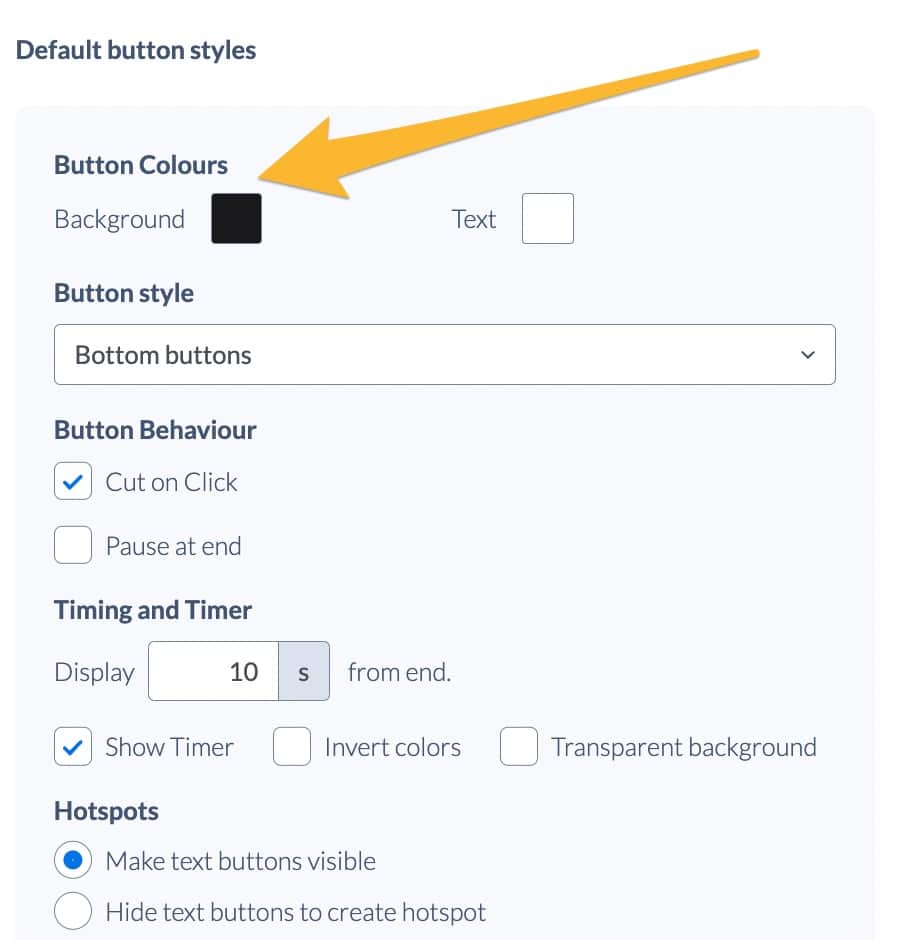
11 - Background and text colour override for this island
Background Colour and Text Colour are initially set in the Project Default Settings Panel. These are the default settings for the entire project and get applied to every island including retrospectively to pre-existing islands.
If you want to override these default colours, you can override them in the each island’s settings panel.
Island & Choice Settings FAQs
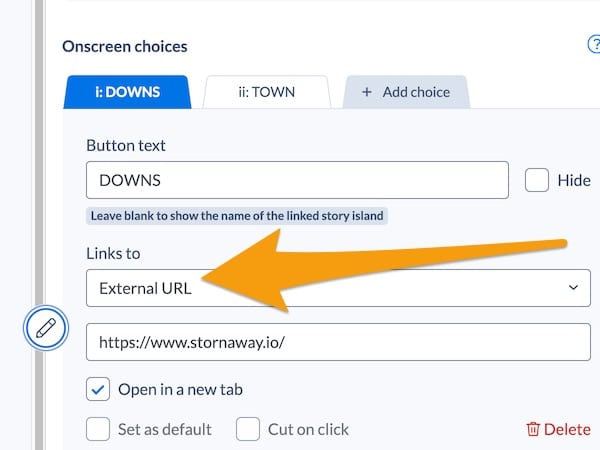
How do I make a button that links to a web page or product?
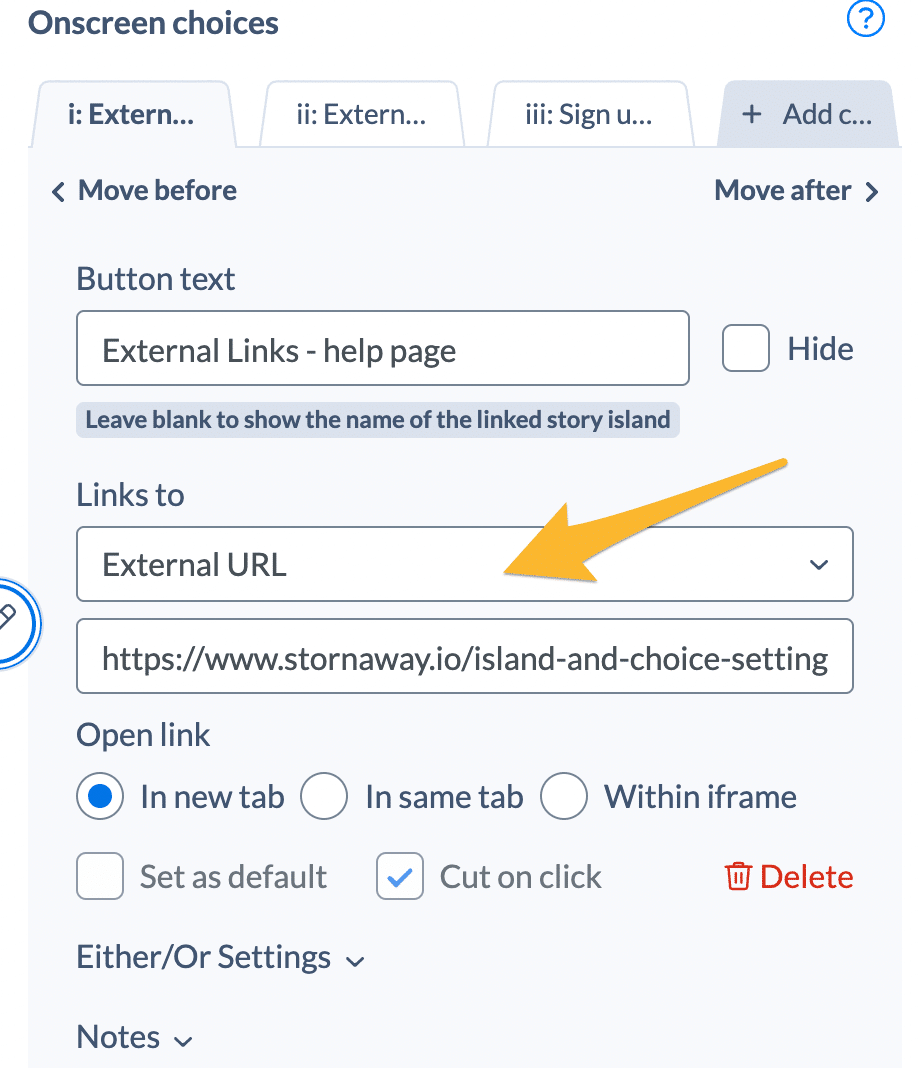
Choose External URL from the “Links To” pulldown menu in the sidebar (see picture below).
Add a link and tick the box to say whether you want the link to open in another tab. If you are embedding the video, choose this.
You can use any kind of URL to a web page, PDF document, social media account, etc.
For instance, you can just link to a regular web page like https://www.stornaway.io/examples
Other examples of URLs you could link to:
- Social media platforms allow you to create a URL with the message pre-written (e.g. this link – see more details in the “How do I share to social media” question, below).
- Use mailto: before an email address (eg mailto:hello@stornaway.io) to make it open a new email to that address.
- Some e-commerce platforms (like Shopify) allow you to specify a product with an Add To Cart command in the URL. Some need you to set this up.

How do I change the play button color and remove the Stornaway logo?
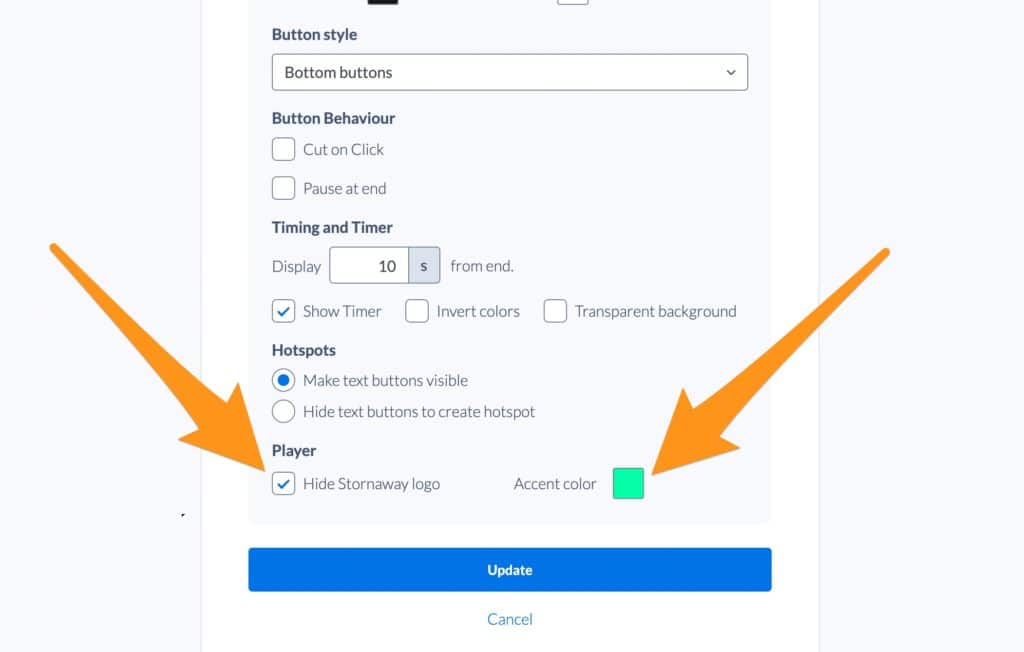
In your project settings via Settings > Edit Project, Premium users can see settings which let them change the colour of the player controls and remove the logo at the bottom right of the player controls. See picture below.
To upgrade your plan, click the Top right menu > Subscription > Change Plans, or contact us.
NB this is the logo at bottom right, not the Watermark logo at top left of the video – that is only shown for Trial and Free users, and disappears when you subscribe.

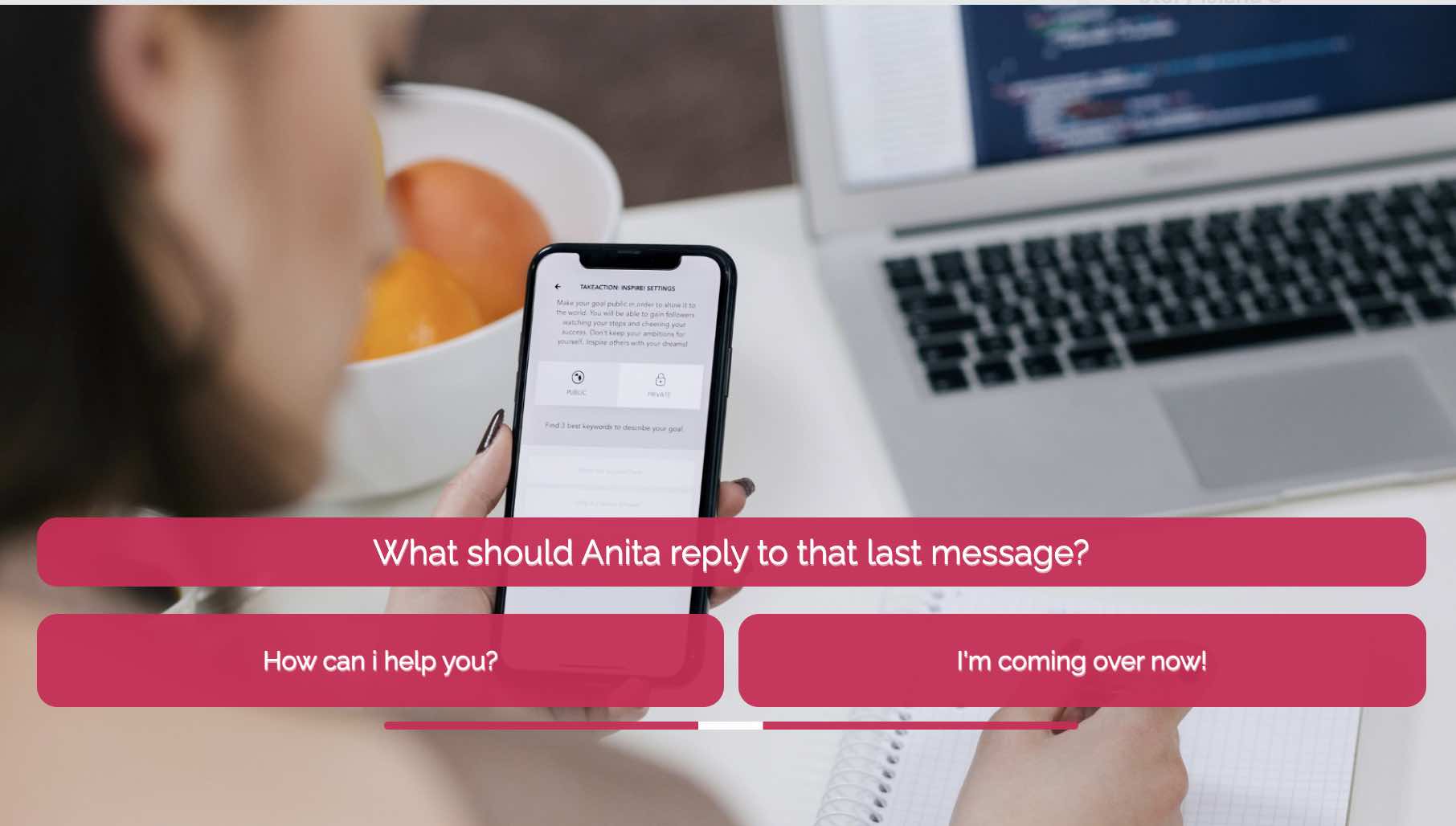
How do I create invisible clickable hotspots?
This also lets you create clickable areas, people or objects in your video – like the dog with the bone in the demo video on our home page.
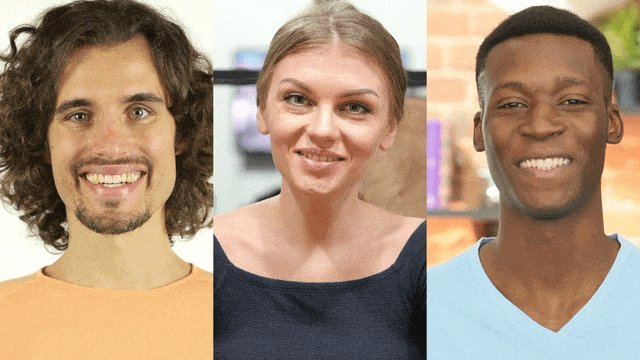
Another example would be using a split screen hotspot to make each of these three people clickable. Or see the example of animated buttons at the bottom of the page.
How to make clickable video hotspots
Most people arrange their buttons left-to-right on screen. For this, we recommend you use the Left-right Split style with Central Text and Area Overlay.

If you have any questions or suggestions about this, please let us know at support@stornaway.io
How do I start playing from any island, not just the start?
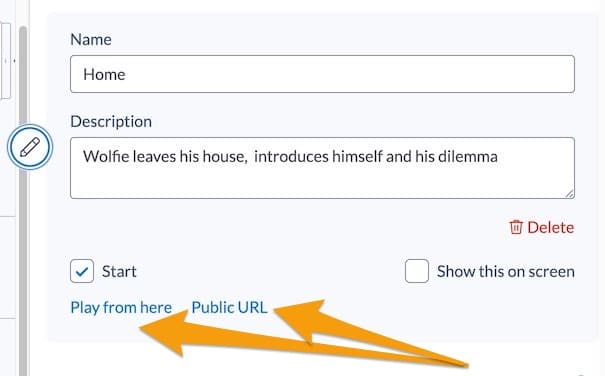
Yes! Play from here is your friend. You can find it near the top of the Sidebar for every island and tab, just under Name and Description.
When you have published your story, there’s a Public URL for every island – you can find it just next to ‘Play from here’ in the sidebar. This is a link to that specific island, so you can provide links that let viewers jump straight to an island.
This lets you share an individual island on social media, or make a list of links on a web page or create a playable visual map of your story (see our example here)

How do I make the Stornaway.io player wait until a user makes a choice instead of automatically moving on?
Choose ‘Pause at end‘ in the styling section in the sidebar (see picture).
This will freeze frame on the last frame of the video file you upload, and wait for the user to make a choice.
Another way to do this is to create a separate ‘menu screen‘ with a still or moving image:
- To make a still image menu, create a separate island for the menu, and upload a still image as the island’s Poster Image.
- To make a moving image menu, create a separate island for the menu, and upload a video to it. Then make one of the island’s choices to loop back to the start of the same island itself, set it as default, and hide that choice by ticking “Hide” next to its onscreen text field. The island will then loop until someone makes one of the other choices.

How does the Either/Or game logic work for alternative paths?
Then at the end, you can add an either/or condition to a button, which says:
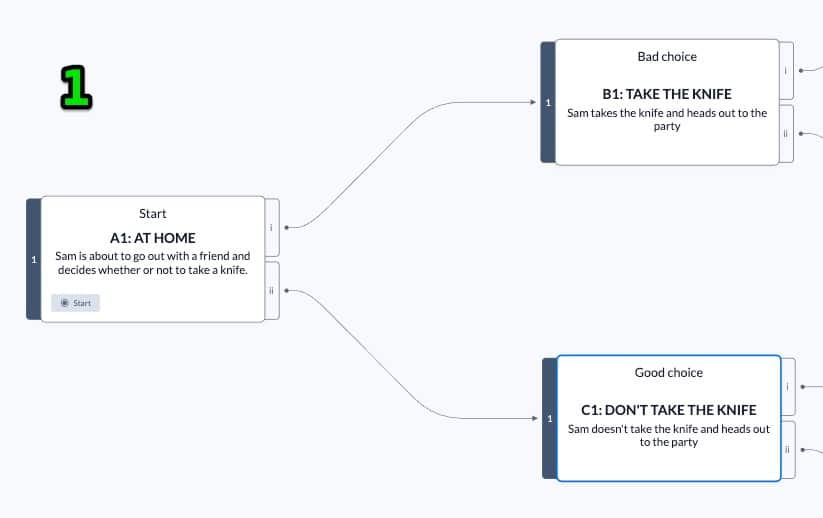
If the viewer has watched: B1 (Bad choice – take the knife)
then Link to Y1 (Good ending – movie marathon)


How do I make a button that shares a message to social media?
Choose External URL from the “Links To” pulldown menu in the sidebar (see picture below).
Enter a link using one of the pre-written message formats listed below for Twitter, Facebook or LinkedIn.
Tick the box to say whether you want the link to open in another tab (If you are embedding your project, set it to open in a new tab).
To create a pre-written Tweet with a custom message, use the format:
http://twitter.com/share?text=your+words+separated+by+plus&url=yoururlhere&hashtags=yourhashtag
For example this link creates a Twitter post that says, “Get started with the amazing Stornaway” and includes a link to the video with #interactivefilm as a hashtag.
(There should be no line break in the link, even if the browser is showing you one here)
Facebook and LinkedIn no longer allow the pre-writing of custom messages the way Twitter does.
To create a pre-written Facebook post, use the format:
https://www.facebook.com/sharer/sharer.php?u=yoururlhere
For example, this link creates a Facebook post that autofills the image and link to your story.
To create a pre-written LinkedIn post, use the format:
https://www.linkedin.com/sharing/share-offsite/?url=yoururlhere
For example, this link creates a LinkedIn post that autofills the video player.

How do I make interactive 360º videos in Stornaway?
Stornaway.io creators can now add 360º videos to their stories and link them up using on screen links to create interactive experiences that are even more immersive.
Your story can be entirely 360, or a mix of different media. Each Story Island is its own unique section. You can link from 360º to regular 16:9 video and stills in different story islands, and it will all flow on seamlessly. They all show with the Stornaway links you know and love.