How do I make a button that links to a web page or product?
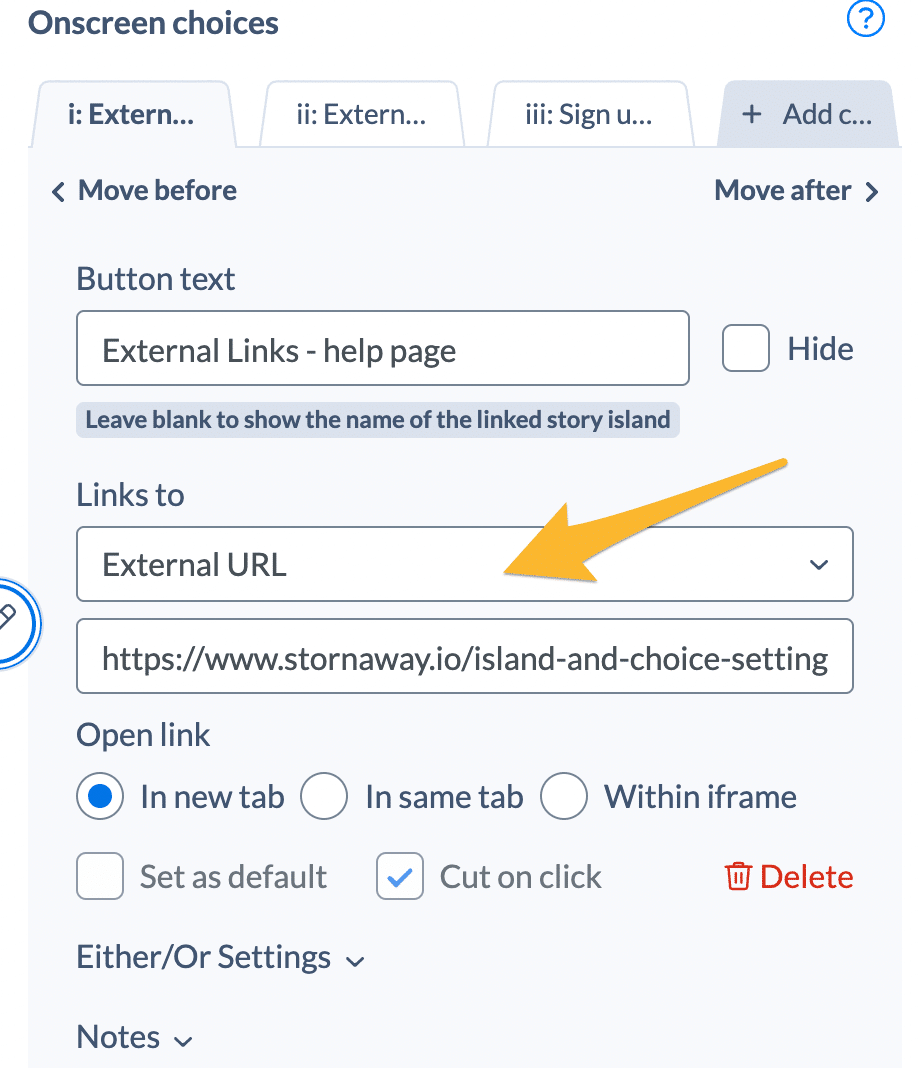
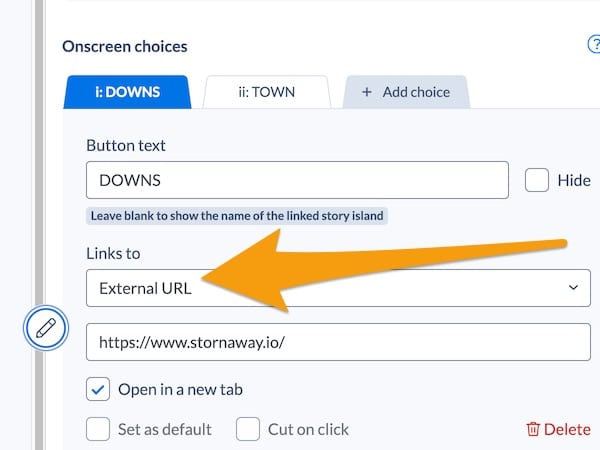
Choose External URL from the “Links To” pulldown menu in the sidebar (see picture below).
Add a link and tick the box to say whether you want the link to open in another tab. If you are embedding the video, choose this.
You can use any kind of URL to a web page, PDF document, social media account, etc.
For instance, you can just link to a regular web page like https://www.stornaway.io/examples
Other examples of URLs you could link to:
- Social media platforms allow you to create a URL with the message pre-written (e.g. this link – see more details in the “How do I share to social media” question, below).
- Use mailto: before an email address (eg mailto:hello@stornaway.io) to make it open a new email to that address.
- Some e-commerce platforms (like Shopify) allow you to specify a product with an Add To Cart command in the URL. Some need you to set this up.

How do I change the play button color and remove the Stornaway logo?
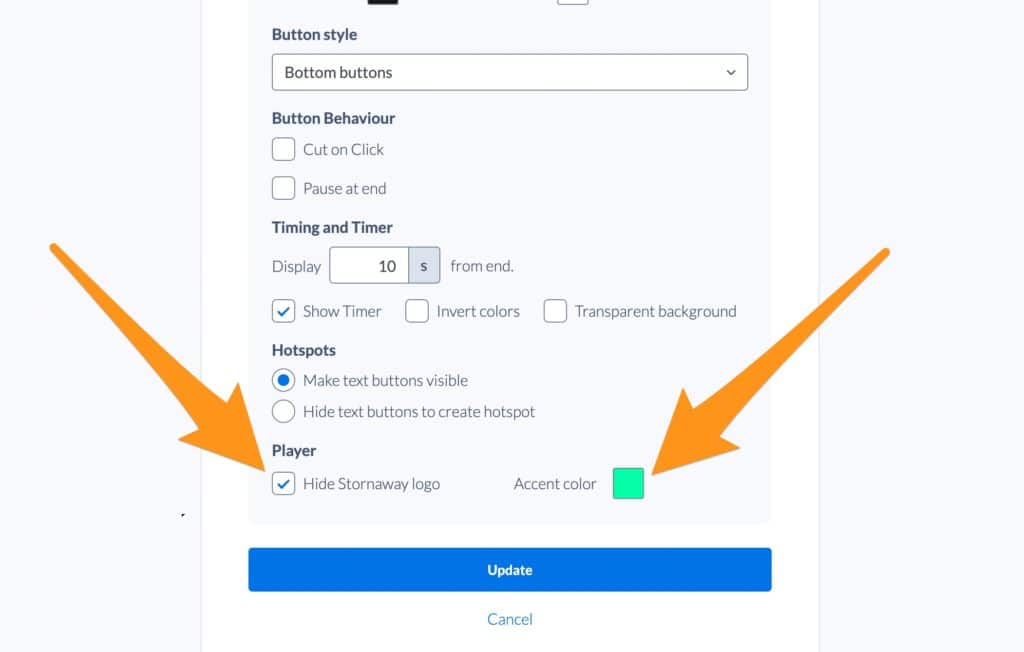
In your project settings via Settings > Edit Project, Premium users can see settings which let them change the colour of the player controls and remove the logo at the bottom right of the player controls. See picture below.
To upgrade your plan, click the Top right menu > Subscription > Change Plans, or contact us.
NB this is the logo at bottom right, not the Watermark logo at top left of the video – that is only shown for Trial and Free users, and disappears when you subscribe.

How do I create invisible clickable hotspots?
This also lets you create clickable areas, people or objects in your video – like the dog with the bone in the demo video on our home page.
Another example would be using a split screen hotspot to make each of these three people clickable. Or see the example of animated buttons at the bottom of the page.
How to make clickable video hotspots
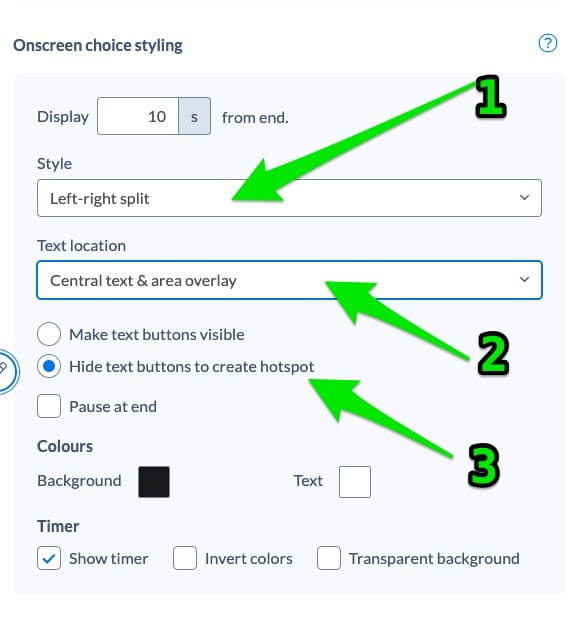
Most people arrange their buttons left-to-right on screen. For this, we recommend you use the Left-right Split style with Central Text and Area Overlay.

If you have any questions or suggestions about this, please let us know at support@stornaway.io
How do I start playing from any island, not just the start?
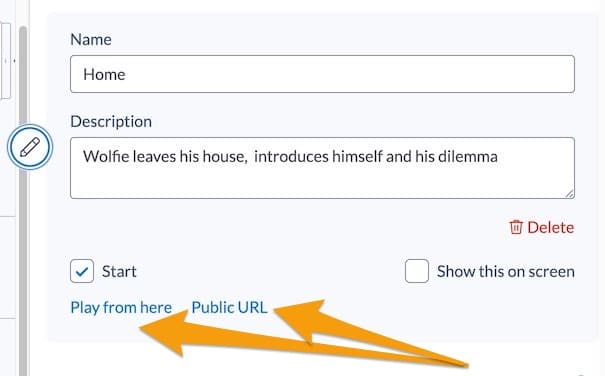
Yes! Play from here is your friend. You can find it near the top of the Sidebar for every island and tab, just under Name and Description.
When you have published your story, there’s a Public URL for every island – you can find it just next to ‘Play from here’ in the sidebar. This is a link to that specific island, so you can provide links that let viewers jump straight to an island.
This lets you share an individual island on social media, or make a list of links on a web page or create a playable visual map of your story (see our example here)

How do I make the Stornaway.io player wait until a user makes a choice instead of automatically moving on?
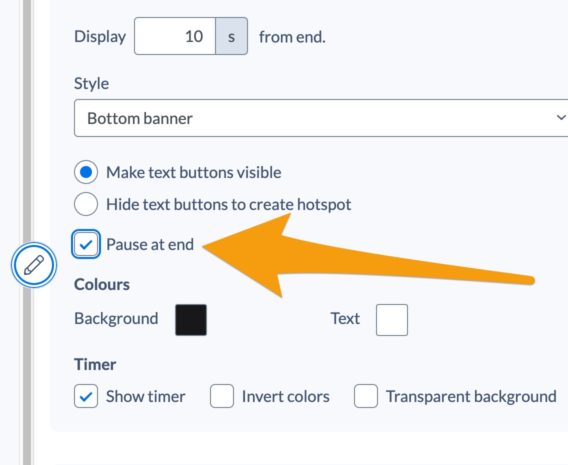
Choose ‘Pause at end‘ in the styling section in the sidebar (see picture).
This will freeze frame on the last frame of the video file you upload, and wait for the user to make a choice.
Another way to do this is to create a separate ‘menu screen‘ with a still or moving image:
- To make a still image menu, create a separate island for the menu, and upload a still image as the island’s Poster Image.
- To make a moving image menu, create a separate island for the menu, and upload a video to it. Then make one of the island’s choices to loop back to the start of the same island itself, set it as default, and hide that choice by ticking “Hide” next to its onscreen text field. The island will then loop until someone makes one of the other choices.

How does the Either/Or game logic work for alternative paths?
WATCH THE TUTORIAL VIDEO NOW
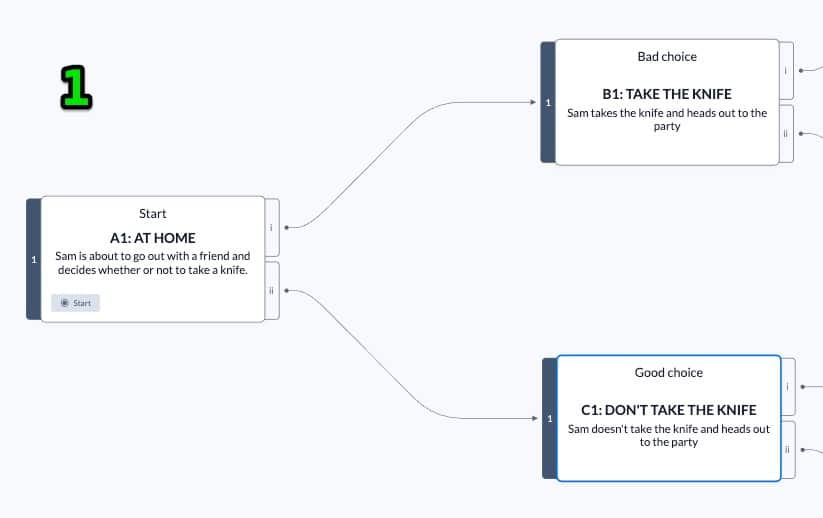
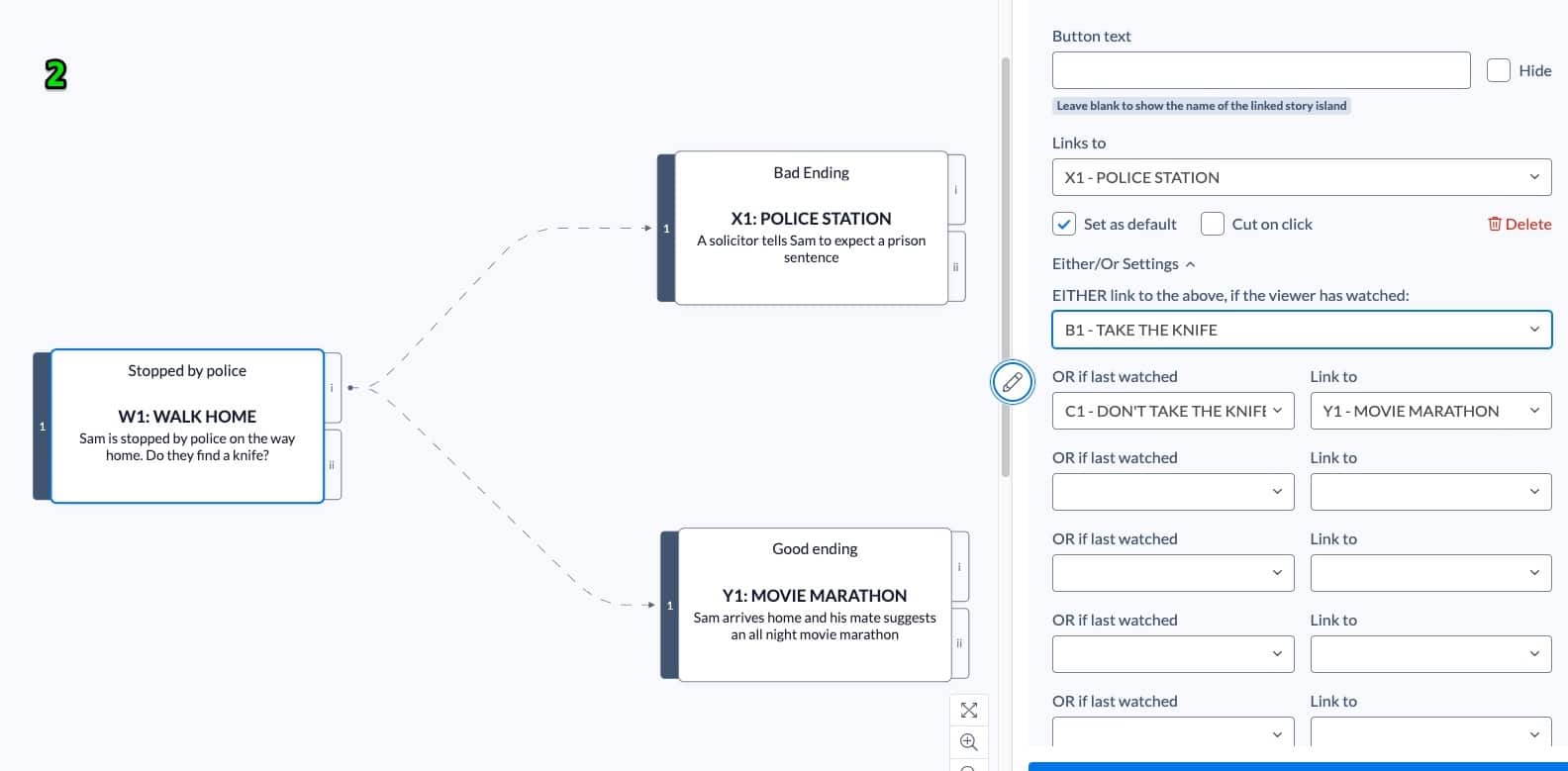
Then at the end, you can add an either/or condition to a button, which says:
If the viewer has watched: B1 (Bad choice – take the knife)
then Link to Y1 (Good ending – movie marathon)


How do I make a button that shares a message to social media?
Choose External URL from the “Links To” pulldown menu in the sidebar (see picture below).
Enter a link using one of the pre-written message formats listed below for Twitter, Facebook or LinkedIn.
Tick the box to say whether you want the link to open in another tab (If you are embedding your project, set it to open in a new tab).
To create a pre-written Tweet with a custom message, use the format:
http://twitter.com/share?text=your+words+separated+by+plus&url=yoururlhere&hashtags=yourhashtag
For example this link creates a Twitter post that says, “Get started with the amazing Stornaway” and includes a link to the video with #interactivefilm as a hashtag.
(There should be no line break in the link, even if the browser is showing you one here)
Facebook and LinkedIn no longer allow the pre-writing of custom messages the way Twitter does.
To create a pre-written Facebook post, use the format:
https://www.facebook.com/sharer/sharer.php?u=yoururlhere
For example, this link creates a Facebook post that autofills the image and link to your story.
To create a pre-written LinkedIn post, use the format:
https://www.linkedin.com/sharing/share-offsite/?url=yoururlhere
For example, this link creates a LinkedIn post that autofills the video player.

How do I make interactive 360º videos in Stornaway?
WATCH OUR VIDEO TUTORIAL
360 Settings:
Stornaway.io creators can add 360º videos to their stories and link them up using on screen links to create interactive experiences that are even more immersive..
360 videos should be 2:1 width to height ratio, rather than regular 16:9.
The files that come out of a 360 camera like an Insta 360 are huge – both in their height & width resolution and in the amount of data they use.
For Stornaway, we need to stream these files to people all over the world with different internet connection speeds and data costs, so we need to be very efficient about the balance of quality and file size so that the files will stream and it won’t cost too much.
So we compared notes with other streamers and chose a balanced resolution and file size of 3840×1920 and a data rate quality of 14 megabits per second.
Stornaway currently has an upload limit of 500MB per clip (for all sorts of good reasons) which is about 5 minutes at this data rate of 14 megabits per second. 5 minutes is usually more than enough for an interactive clip – but if you want longer, there’s a way to join up longer clips described below.
The next question is, do you want to take clips direct from your camera app into Stornaway, or do you want to put them into a video editing app like Premiere or Final Cut first?
If you’re taking it out of the camera app into Stornaway, you should export it at the above settings of 3840×1920, and 14 megabits per second. If you want to take it into an editing app first, then you should export it from your camera app at the original resolution to keep the quality highest in your editing app and improve flexibility for later – and then when your edit is done, you should export from your editing app using the Stornaway settings of 3840×1920, 14 megabits per second.
If you’re planning to upload to YouTube or to take your files into our Unity plugin to make into an app, then you might want to think about making the bitrate higher in the files you upload – we have more about that in our Help section.
Stornaway.io creators can now add 360º videos to their stories and link them up using on screen links to create interactive experiences that are even more immersive.
Your story can be entirely 360, or a mix of different media. Each Story Island is its own unique section. You can link from 360º to regular 16:9 video and stills in different story islands, and it will all flow on seamlessly. They all show with the Stornaway links you know and love.
How do I add subtitles in Stornaway?
There’s not a subtitle layer yet because we were conscious about possible conflicts between subtitles and clickable buttons, and compatibility with third party systems.
Now we have our Unity plugin up and running for export to apps, we’ll be building subtitles into islands in a future release.
In the meantime, the way people have been doing it is burning subtitles into the video files using a video editor like Adobe Premiere or an online automatic transcription & subtitling tool – we recommend Veed.io as excellent for voice recognition and translation.
Create subtitled versions for each island video, with subtitles positioned how you want them.
Then you can make a copy of the project and upload subtitled versions to the islands in the copied project.
To copy a project, in the Stornaway Dashboard, click the menu arrow on a project’s thumbnail and select Duplicate from the dropdown menu. It will copy without media attached to the islands, so you can upload your new video versions to each island.
You can then publish that subtitled project and offer a link to it – you could included this link at the start of another project by using an External URL link, which links to the published URL for the subtitled project.