Stornaway is super intuitive and many of our creators find that they can jump straight in and get making immediately. Take a look below to read some of our FAQs on:
🗺 Settings for Choices and Islands
🚀 Pricing, subscriptions and bandwidth
And, if you’re a bit stuck, head over to our 🙋♀️ troubleshooting questions or get in touch with the support team.
🌟 New Features
How do I create vertical videos?
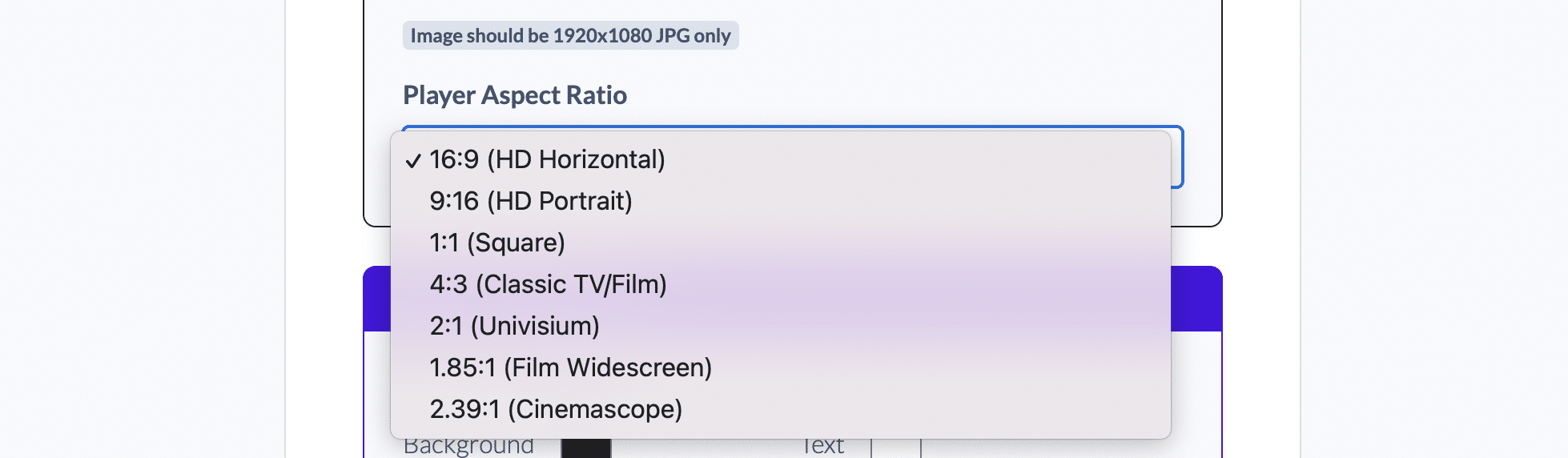
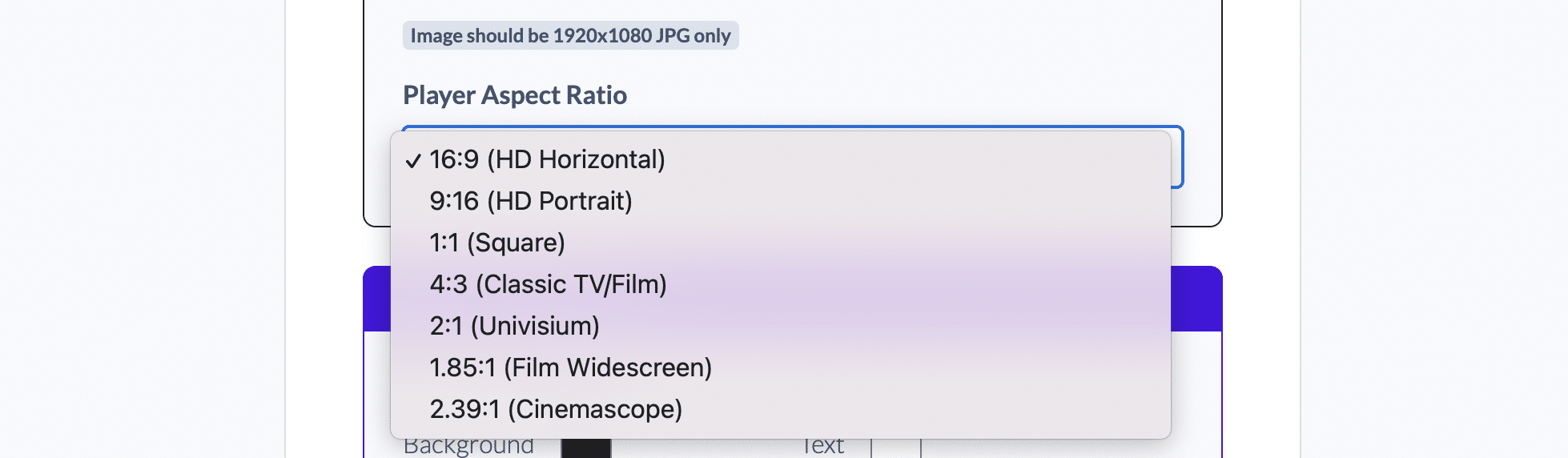
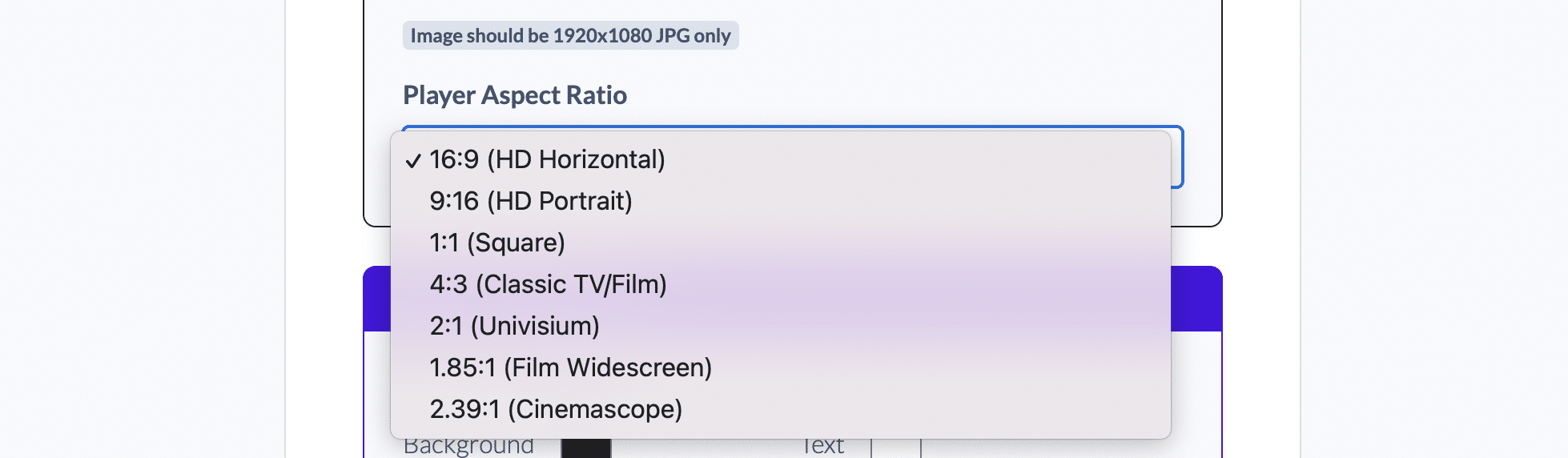
You can use our aspect ratio settings to change the frame size of your player.
This is perfect for using your videos with different screen sizes – such as cinema scope for playing videos on large screens and verticle videos for viewing on mobile phones (so many possibilities for social media platforms using verticle and square frames.
You can choose – and edit – your frame on the “Project Settings” page.

How do I get my videos to start playing automatically?
Using our autoplay feature, you can make your project start without the viewer having to press the player button.
This is such a great tool to get people straight into the video.
Head into your project settings and tick the button to allow autoplay.

Key things to note: The first island must contain no sound (or the browser will automatically mute it). This is due to restrictions within the browsers. So be sure you’re happy with the first island playing mute.
🗺 Settings for Choices and Islands
Can I start playing from the middle of the story rather than having to go from the start every time?
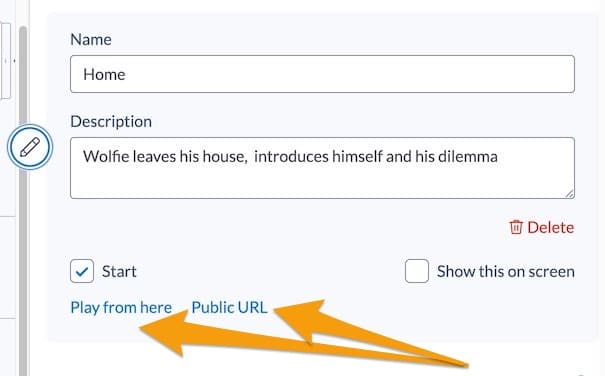
Yes! Play from here is your friend. You can find it near the top of the Sidebar for every island and tab, just under Name and Description.
When you have published your story, there’s a Public URL for every island – you can find it just next to ‘Play from here’ in the sidebar. This is a link to that specific island, so you can provide links that let viewers jump straight to an island.
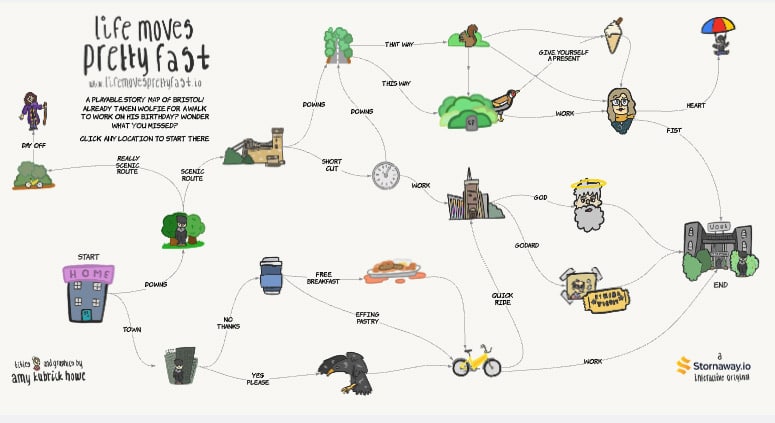
This lets you share an individual island on social media, or make a list of links on a web page or create a playable visual map of your story (see our example here)

How do I create vertical videos?
You can use our aspect ratio settings to change the frame size of your player.
This is perfect for using your videos with different screen sizes – such as cinema scope for playing videos on large screens and verticle videos for viewing on mobile phones (so many possibilities for social media platforms using verticle and square frames.
You can choose – and edit – your frame on the “Project Settings” page.

Can I preview my story in a separate full screen tab as well as in the pop-up player?
Most of the time, the pop up player is the best option – but there are other times when you want to preview in fuller screen, and see it like the published player.
Yes, you can open it in a new tab. Depending on the device you’re working on, you do that by:
Windows: Ctrl+click on “Play” or Right click “Play” and choose Open in New Tab from the menu
Mac: Command+click on “Play” or Ctrl+click and choose Open in New Tab from the menu
Mobile: Hold your finger on “Play” until options appear and then choose Open in New Tab
How do I make the Stornaway.io player wait until a user makes a choice instead of automatically moving on?
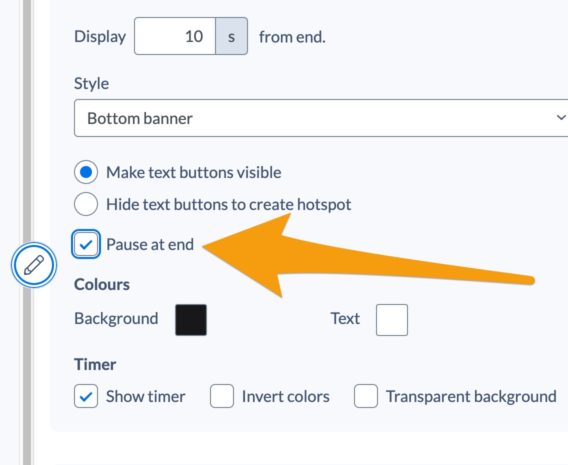
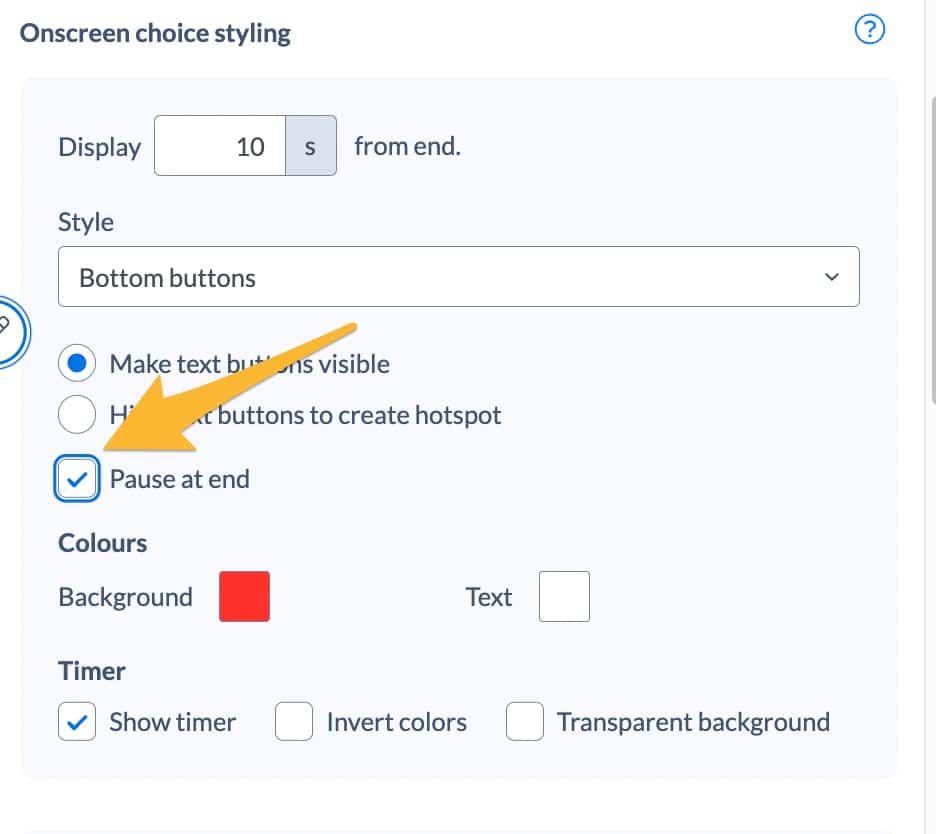
Choose ‘Pause at end‘ in the styling section in the sidebar (see picture).
This will freeze frame on the last frame of the video file you upload, and wait for the user to make a choice.
Another way to do this is to create a separate ‘menu screen‘ with a still or moving image:
- To make a still image menu, create a separate island for the menu, and upload a still image as the island’s Poster Image.
- To make a moving image menu, create a separate island for the menu, and upload a video to it. Then make one of the island’s choices to loop back to the start of the same island itself, set it as default, and hide that choice by ticking “Hide” next to its onscreen text field. The island will then loop until someone makes one of the other choices.

How do I make a button that links to a web page or product?
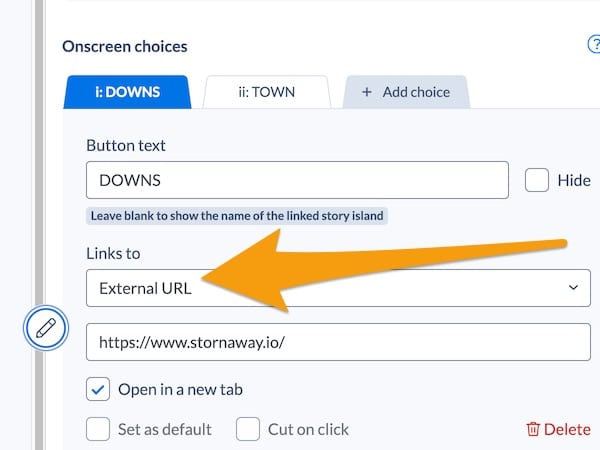
Choose External URL from the “Links To” pulldown menu in the sidebar (see picture below).
Add a link and tick the box to say whether you want the link to open in another tab. If you are embedding the video, choose this.
You can use any kind of URL to a web page, PDF document, social media account, etc.
For instance, you can just link to a regular web page like https://www.stornaway.io/examples
Other examples of URLs you could link to:
- Social media platforms allow you to create a URL with the message pre-written (e.g. this link – see more details in the “How do I share to social media” question, below).
- Use mailto: before an email address (eg mailto:hello@stornaway.io) to make it open a new email to that address.
- Some e-commerce platforms (like Shopify) allow you to specify a product with an Add To Cart command in the URL. Some need you to set this up.

How do I make a button that shares a message to social media?
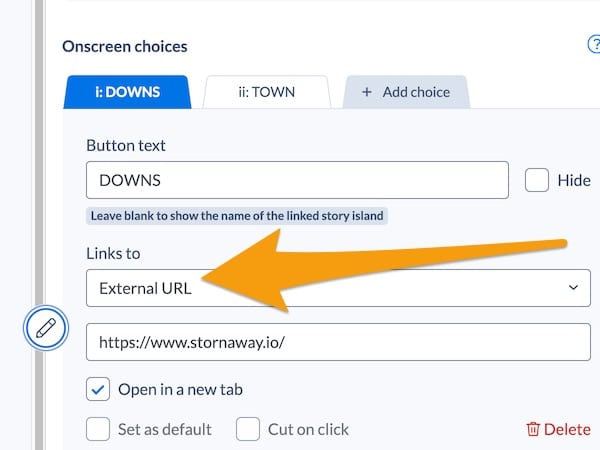
Choose External URL from the “Links To” pulldown menu in the sidebar (see picture below).
Enter a link using one of the pre-written message formats listed below for Twitter, Facebook or LinkedIn.
Tick the box to say whether you want the link to open in another tab (If you are embedding your project, set it to open in a new tab).
To create a pre-written Tweet with a custom message, use the format:
http://twitter.com/share?text=your+words+separated+by+plus&url=yoururlhere&hashtags=yourhashtag
For example this link creates a Twitter post that says, “Get started with the amazing Stornaway” and includes a link to the video with #interactivefilm as a hashtag.
(There should be no line break in the link, even if the browser is showing you one here)
Facebook and LinkedIn no longer allow the pre-writing of custom messages the way Twitter does.
To create a pre-written Facebook post, use the format:
https://www.facebook.com/sharer/sharer.php?u=yoururlhere
For example, this link creates a Facebook post that autofills the image and link to your story.
To create a pre-written LinkedIn post, use the format:
https://www.linkedin.com/sharing/share-offsite/?url=yoururlhere
For example, this link creates a LinkedIn post that autofills the video player.

How do I create invisible clickable hotspots?
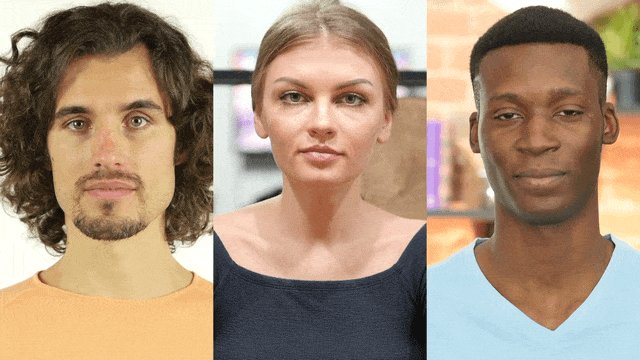
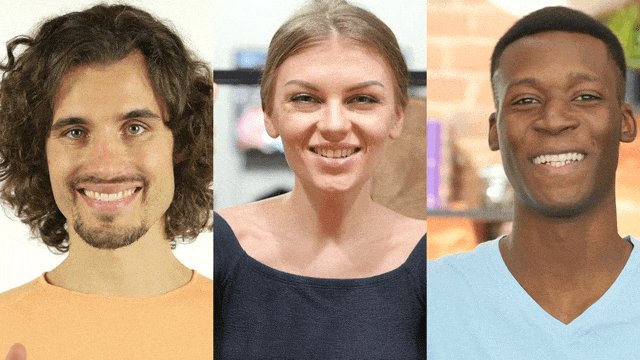
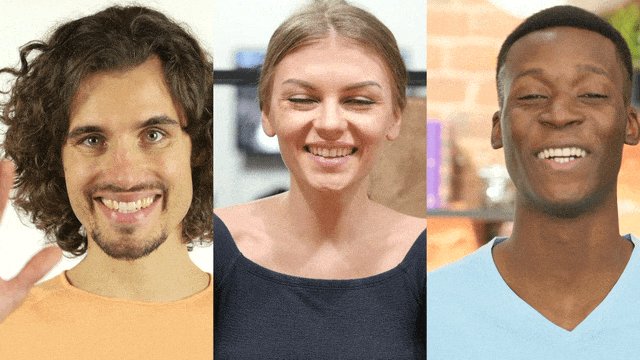
Invisible clickable hotspots can be created in the same locations as our buttons. These will let you design graphic/animated buttons in your video. You can then make that part of the frame clickable in Stornaway
Another example would be using a split screen hotspot to make each of these three people clickable. Or see the example of animated buttons at the bottom of the page.
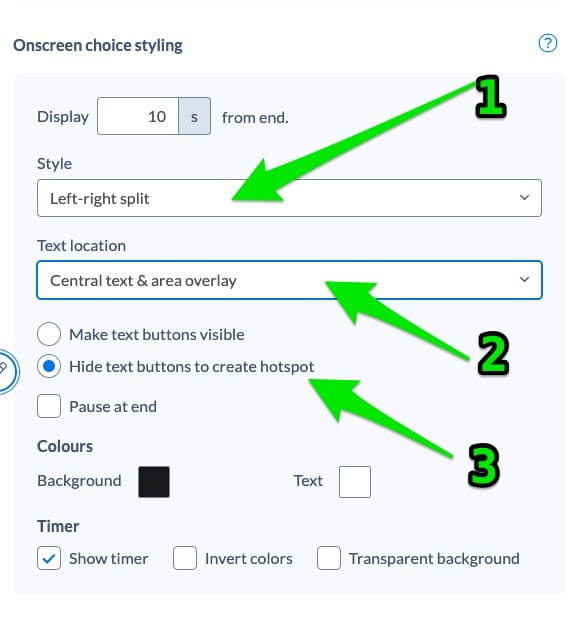
How to make clickable video hotspots
Most people arrange their buttons left-to-right on screen. For this, we recommend you use the Left-right Split style with Central Text and Area Overlay.

If you have any questions or suggestions about this, please let us know at support@stornaway.io
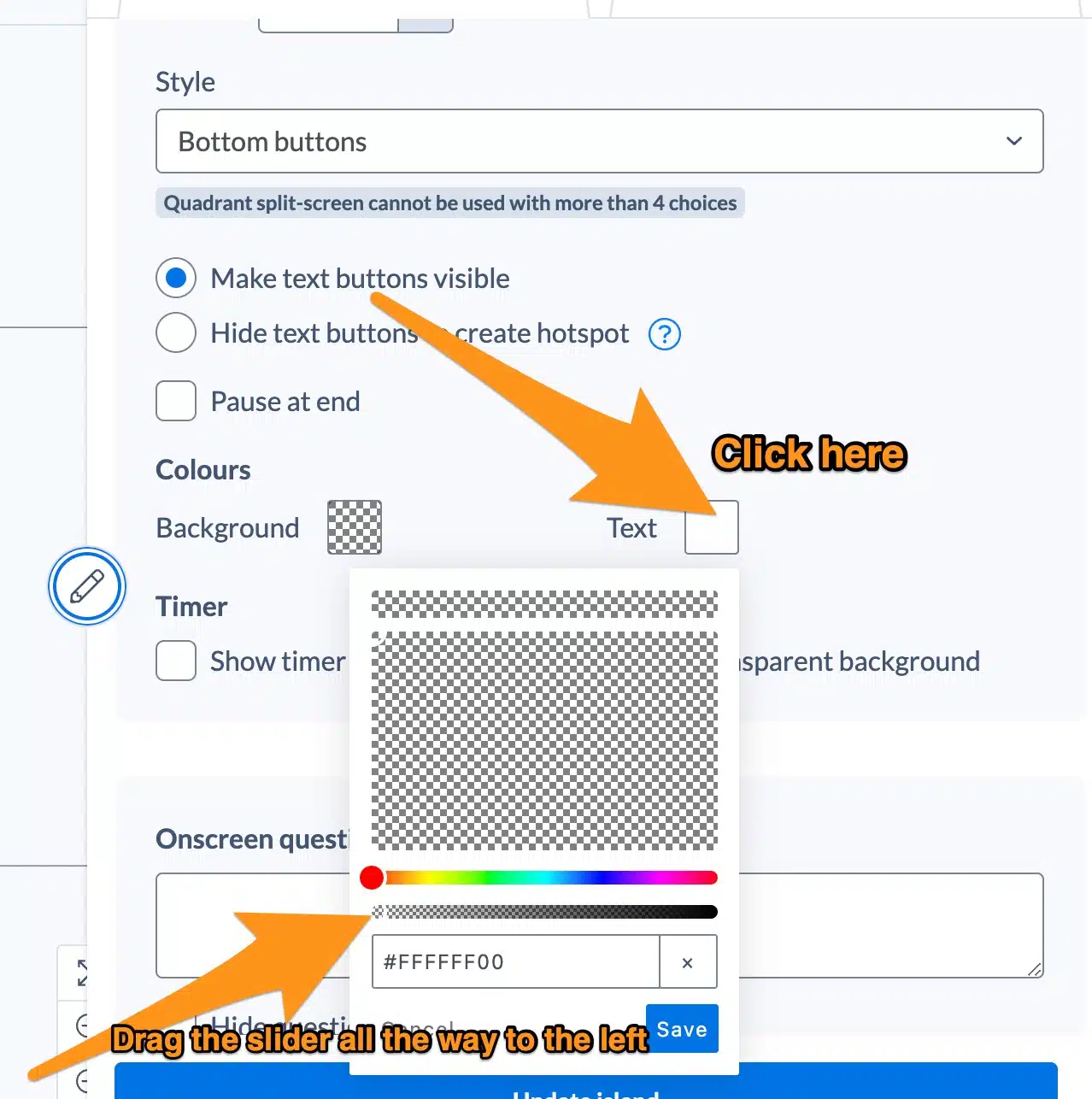
How do I hide the button text that appears on the top of my image?
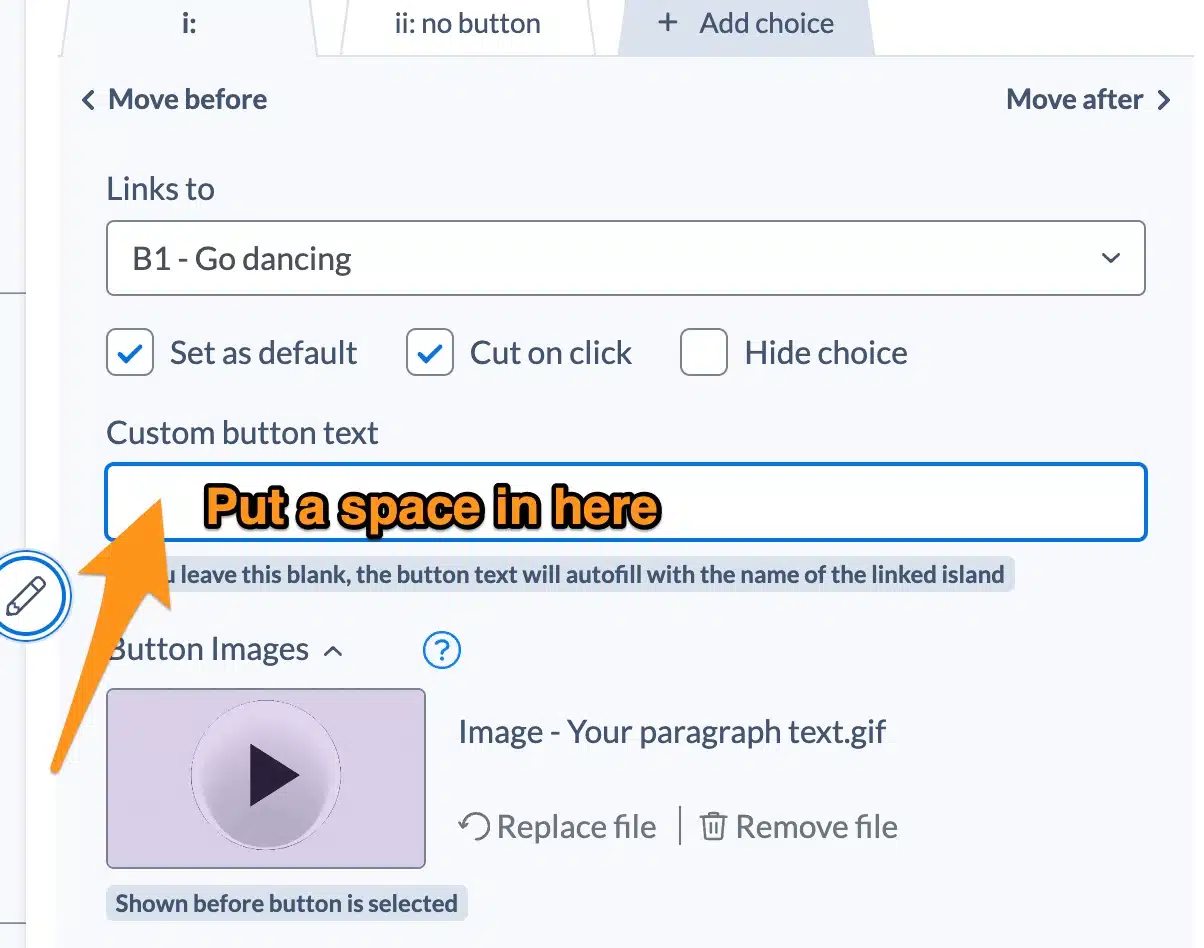
The text displayed in your custom button text fields – or the linked island names – will be displayed on top of your custom button image as default.
If you don’t want this, you can either:
Put a blank space in the custom button text field

Or, if you want to keep the text for screen readers, set the text to 0% opacity using the bottom slider in the Text Colour setting

Setting a default if you only have one external link
If you don’t have a default choice, the player will skip back and the validation of your project will fail.
So one of the choices needs to be a default, but currently you are unable to edit the default box if the link is to an external URL. We’ll change this in future.
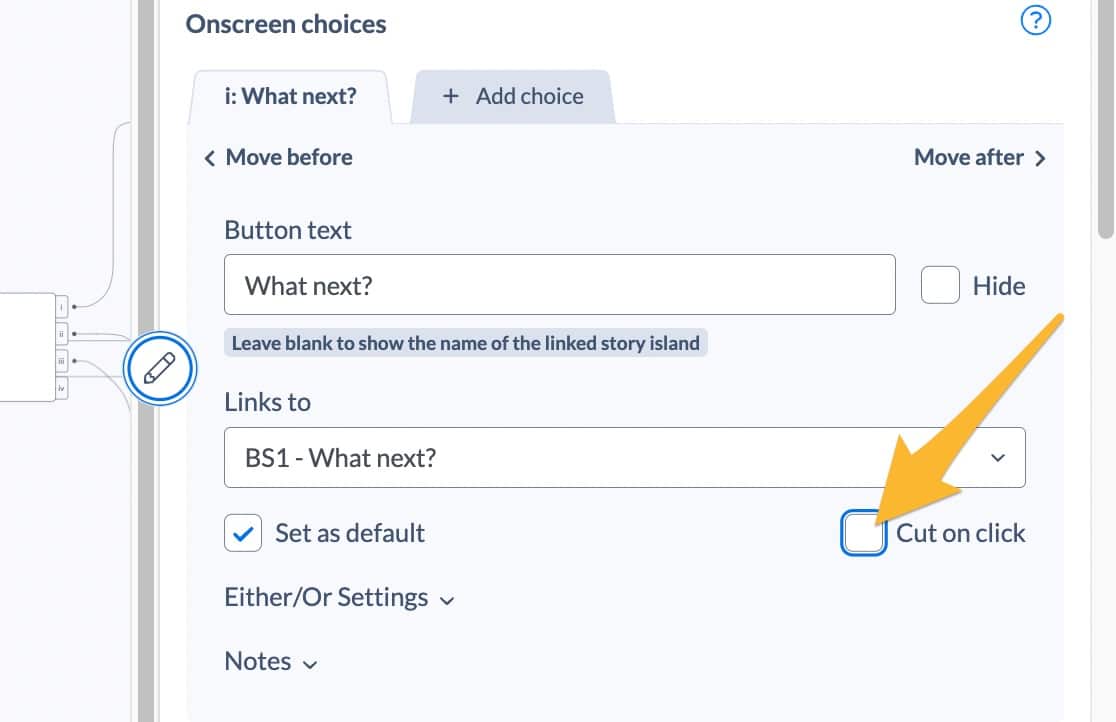
In the meantime, you need to set another choice as a default. If you don’t have another choice (ie one or more external links are the only buttons for this island), then just create another choice, leave it unlinked, make it the default and hide it by ticking the Hide checkbox.
If you have any problems, let us know at support@stornaway.io
How do I make interactive 360º videos in Stornaway?
WATCH OUR VIDEO TUTORIAL
Stornaway.io creators can now add 360º videos to their stories and link them up using on screen links to create interactive experiences that are even more immersive.
Your story can be entirely 360, or a mix of different media. Each Story Island is its own unique section. You can link from 360º to regular 16:9 video and stills in different story islands, and it will all flow on seamlessly. They all show with the Stornaway links you know and love.
Available now: Binaural Sound 🎧
With our binaural sound feature, you can immerse your viewers like never before. With more people than ever using headphones to listen to videos, you can make use of this feature to create a richer sense of space – using the full 360 degrees to spatial locate specific sounds.
This is huge for creating a fully immersive experience – and essential for any virtual and augmented reality projects.
🗣 Publishing and Embedding
Where can I publish my Stornaway.io stories?
Stornaway.io is flexible and open, so you can publish your stories to Stornaway’s amazing player, to your own site, or to other compatible platforms and to applications like Powerpoint which support embeddable players.
Your own site
For a fully-featured and custom-designed experience, you can publish to your own site using our powerful Stornaway player and streaming platform. Different streaming packages are available – see Pricing for more details.
LMS (Learning Management Systems)
Stornaway.io projects can be embedded on LMS pages, and included in the SCORM packages that LMS systems and eLearning authoring tools use to exchange data and track learners’ outcomes. We are working on further integrations with LMS standards – please get in touch if you’d like to know more.
Powerpoint
Take your presentations to another level by embedding Stornaway.io interactive video stories into Powerpoint slides, for streaming playback. Download Microsoft’s Web Viewer Add-in to embed web pages – and then just copy the link to your Stornaway project, to play the whole story within a slide, while online.
Unity and Unreal – for Mobile, Steam, Consoles, VR
We’re working on a Unity publishing tool that will let you take your projects into Unity and Unreal for publishing to any of the platforms they use – get in touch to find out more.
Compatible VOD platforms
Stornaway.io was designed as a universal authoring tool, and we’re working towards integrations with major VOD platforms. If you’re a producer looking to publish to a 3rd party platform, we can solve your storytelling and delivery problems – contact us for more details.
How do I find the link to my published story?
In the Export page, after you have clicked “Publish”, you will see a button marked “View Your Published Story”, which is linked to the URL for your project – clicking it will open the page with your project’s video player, starting from your Start Island. Copy the link to this page to share with anyone.
How do I embed a Stornaway.io story?
Stornaway.io allows you to embed your story on any web page, just like a YouTube or Vimeo player.
When you publish a story in the Stornaway player, “Enable Embedding” is ticked by default.
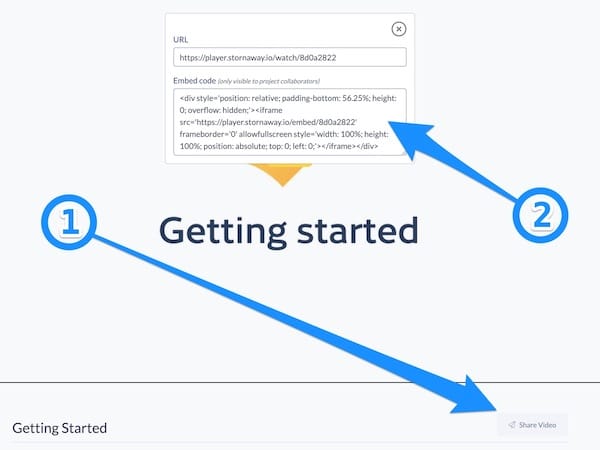
After publishing, go to your player page and click the Share Video button underneath the player (see 1 in picture below).
A popup box will appear with the Embed code (see 2 in picture below).
Select and copy this, and put it into any web page, or any platform that allows you to insert HTML or iFrames like YouTube and Vimeo embed codes.

Can I make a cover / loading / thumbnail / poster image for my project?
Does the Stornaway watermark disappear when I subscribe?
Yes, the watermark at top left only shows for Trial and Free users. It disappears when you subscribe.
The logo in the player controls at bottom right is not a watermark – Premium users can remove this as part of our white-labelling options (see below).
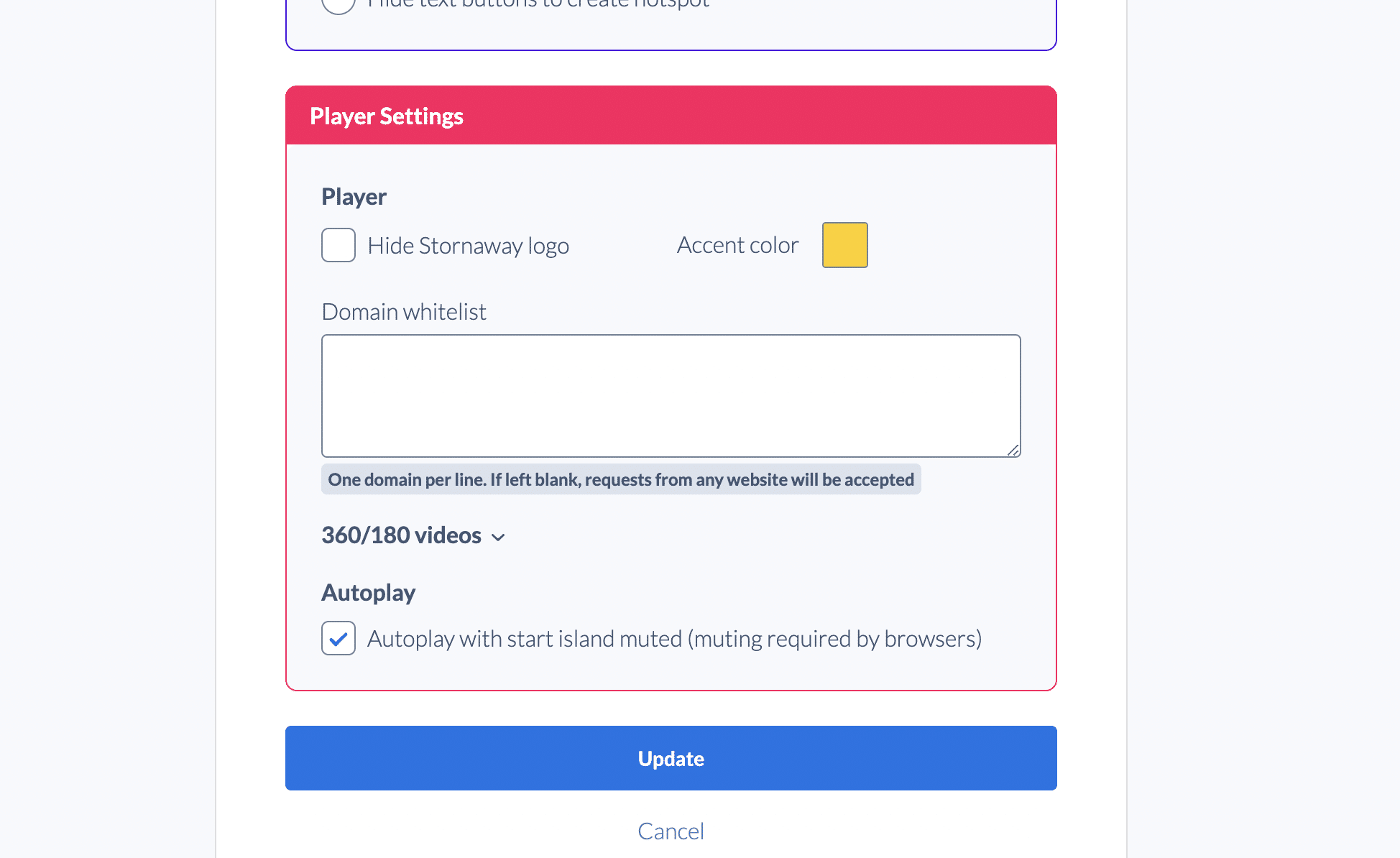
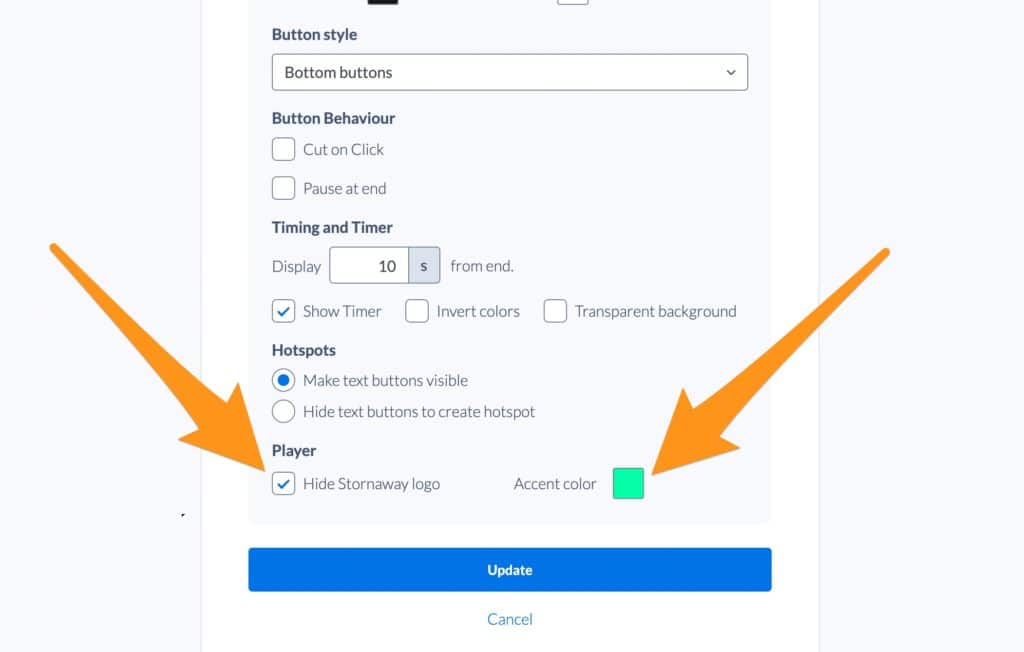
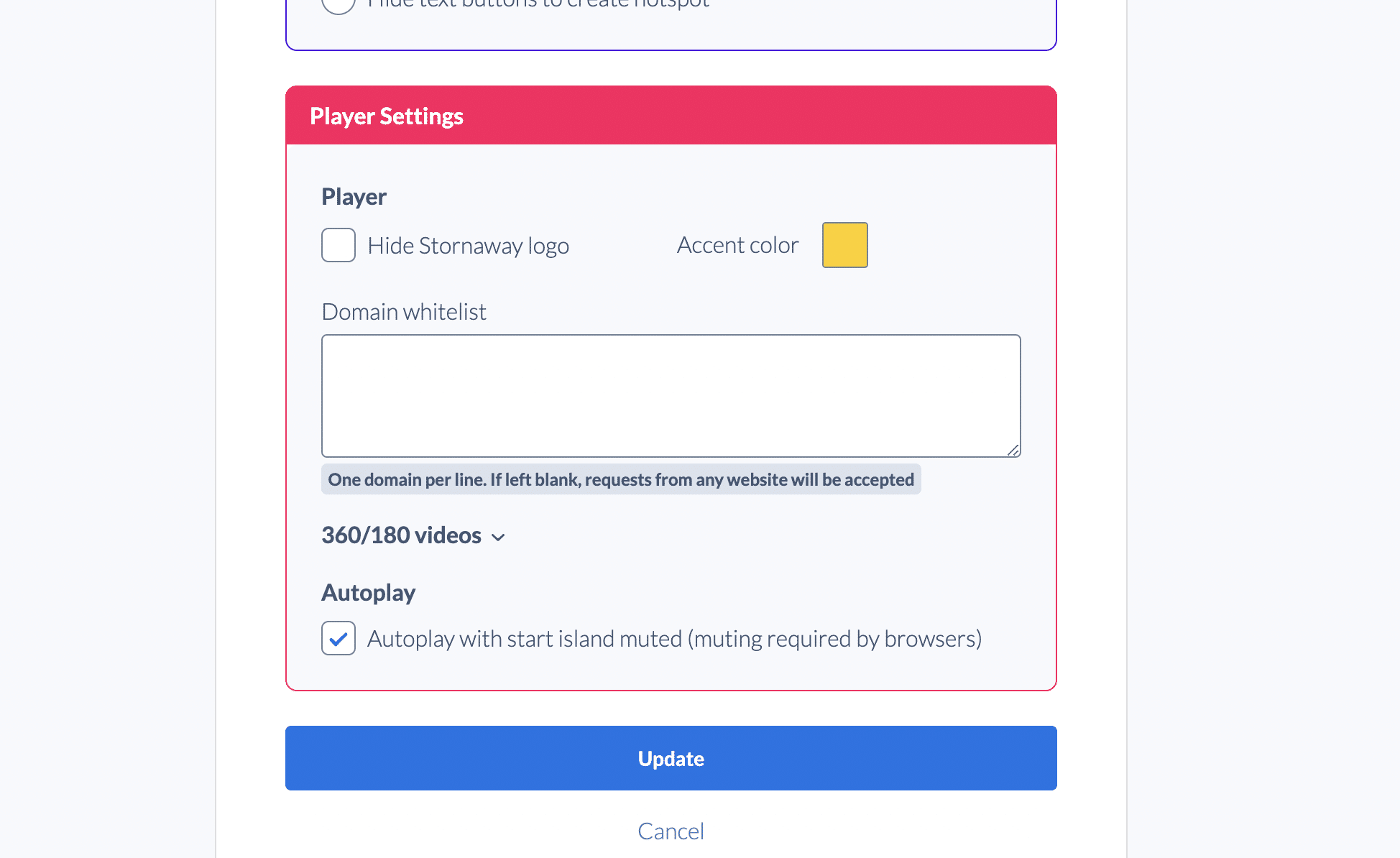
White label: How to change play button colors and remove bottom right logo?
In your project settings via Settings > Edit Project, Premium users can see settings which let them change the colour of the player controls and remove the logo at the bottom right of the player controls. See picture below.
To upgrade your plan, click the Top right menu > Subscription > Change Plans, or contact us.
NB this is the logo at bottom right, not the Watermark logo at top left of the video – that is only shown for Trial and Free users, and disappears when you subscribe.

Can I have a sample embed code to test?
Absolutely! This is the embed code for the Getting Started video:
<div style=”position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;”><iframe style=”width: 100%; height: 100%; position: absolute; top: 0; left: 0;” src=”https://player.stornaway.io/embed/8d0a2822″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>
How do I share my story on social media?
1. How to share your Stornaway.io story on social media
When you publish your story, it will be given a unique public URL.
For example:
https://player.stornaway.io/watch/2e7fa24e
Just copy & paste this into Twitter, LinkedIn and Facebook.
Twitter and LinkedIn will let people play your story directly in the timeline. Facebook will link to it or open it in an overlay, depending on whether it’s in desktop, mobile or app. Instagram still doesn’t let you use links in posts, so everyone uses the link in the account’s profile and says, “link in bio”.
2. Making a button in your Stornaway story that posts a message on social media
If you want to include a link in your video that shares a message to Twitter or Facebook, you can make a button link to an External URL (see FAQ above) and then use a URL that creates a pre-written post – see instructions below:
To create a pre-written Tweet with a custom message, use the format:
http://twitter.com/share?text=your+words+separated+by+plus&url=yoururlhere&hashtags=yourhashtag
For example this link creates a Twitter post that says, “Get started with the amazing Stornaway” and includes a link to the video with #interactivefilm as a hashtag.
(There should be no line break in the link, even if the browser is showing you one here)
Facebook and LinkedIn no longer allow the pre-writing of custom messages the way Twitter does.
To create a pre-written Facebook post, use the format:
https://www.facebook.com/sharer/sharer.php?u=yoururlhere
For example, this link creates a Facebook post that autofills the image and link to your story.
To create a pre-written LinkedIn post, use the format:
https://www.linkedin.com/sharing/share-offsite/?url=yoururlhere
For example, this link creates a LinkedIn post that autofills the video player.
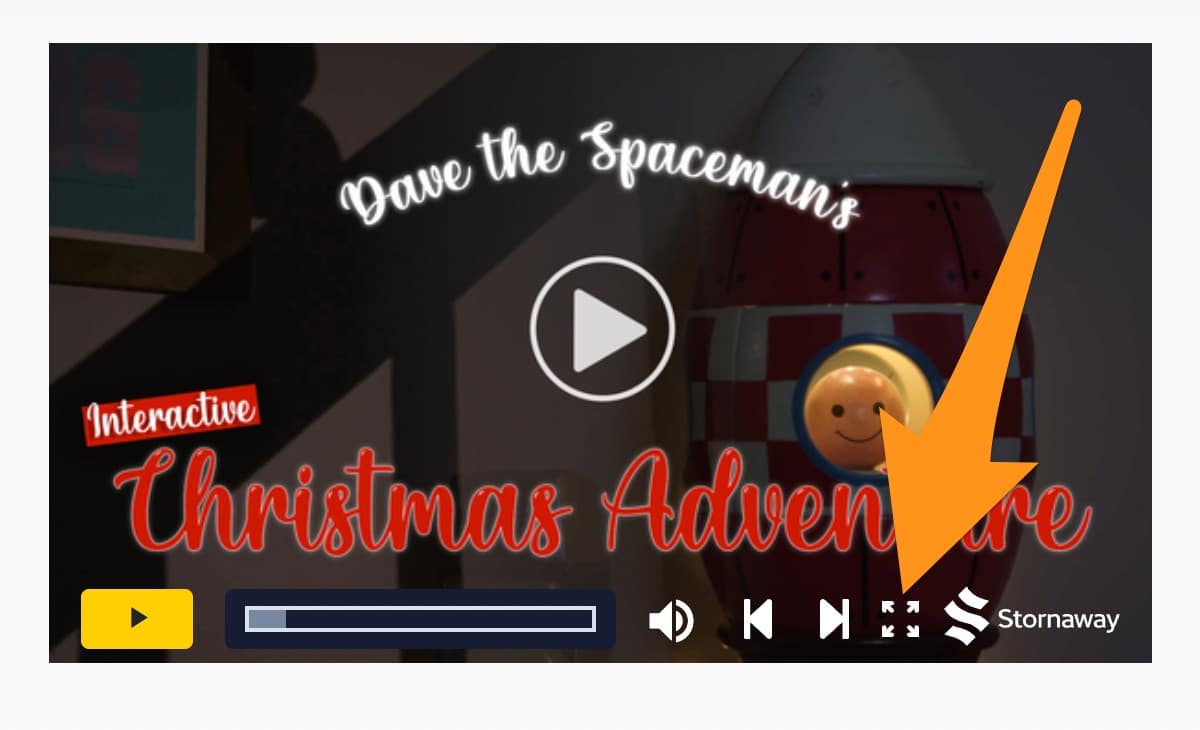
Watching in full screen
Viewers can click the “full-screen” arrows icon on the bottom right of the player to make the player full screen.
Fullscreen works on all devices and browsers apart from on iPhone.
Apple unfortunately block fullscreen mode from being used with web applications on iPhone.
All other devices and browsers follow the universal web standard to allow full screen.
You’re probably familiar with seeing the fullscreen button on normal linear videos on iPhone. These use Apple’s native video player, which doesn’t let buttons and scripts be used on top of it.
The Stornaway player looks like a video player but it is actually an app combining multiple different video clips connected together by code and styling.
Apple will allow this to be displayed fullscreen on MacBooks and iPads, but currently not on on iPhone – so we have to hide the fullscreen button there.
They block it on iPhones for reasons known only to them, but the assumption is that it was originally to incentivise people to make iOS apps. The web development community is hopeful that Apple will change this unfortunate restriction soon.
We find the best way to work around it is to design the embedded player to fill as much of the screen as possible, or to use a ‘modal’ or ‘lightbox’ pop-up video player that often comes as a feature or plugin with website platforms.
What file format can I export my project in?
Interactive films and videos can’t be exported as a single video file.
They are a collection of mp4 video files connected by a playlist and code which shows onscreen buttons and hotspots over a video player.
Think of an interactive project as more like an app than as a video file.
They are therefore presented in Stornaway.io’s interactive video player, which can be viewed on the web or mobile, and shared as a URL or embedded onto any web page – just like a YouTube or Vimeo player.
Stornaway.io stories can also be published to YouTube using YouTube interactive links, and can be exported to compatible platforms – ask us for more details.
See also details of other compatible platforms.
How can I make a map or list that links to individual islands?
Each island has its own specific public URL
In the Sidebar for each Island, you will also see a link to the Public URL for each individual Island variant. You can share this to share each Island, letting your audience jump right into the middle of your story. You can share these as links in social, or as a chapter list on a website, or find more creative uses for them…
For example, you can see here how a link from each Island was used to make a playable clickable map of Life Moves Pretty Fast, which lets you jump into any part of the story – just click any location to start from there.
When I link one Stornaway.io project to another, it takes ages to load?
If you link to a Stornaway.io project from inside a Stornaway.io project, it currently needs to have a different word at the start of the URL. So if your main video has player.stornaway.io as its URL (as is normal), then any buttons inside it that link to other Stornaway.io videos need to use studio.stornaway.io.
If you replace the word player with the word studio in your button links, it should fix this problem.
And if you replace the word watch with the word embed in the middle (as above), you’ll get a simpler player without the white page and wording underneath, which should work better if you’re linking in an embedded player.
So instead of (for example)
https://player.stornaway.io/watch/abcd1234
use:
https://studio.stornaway.io/embed/abcd1234
Can I make my Stornaway.io player autoplay?
Using our autoplay feature, you can make your project start without the viewer having to press the player button.
This is such a great tool to get people straight into the video.
Head into your project settings and tick the button to allow autoplay.

Key things to note: The first island must contain no sound (or the browser will automatically mute it). This is due to restrictions within the browsers. So be sure you’re happy with the first island playing mute.
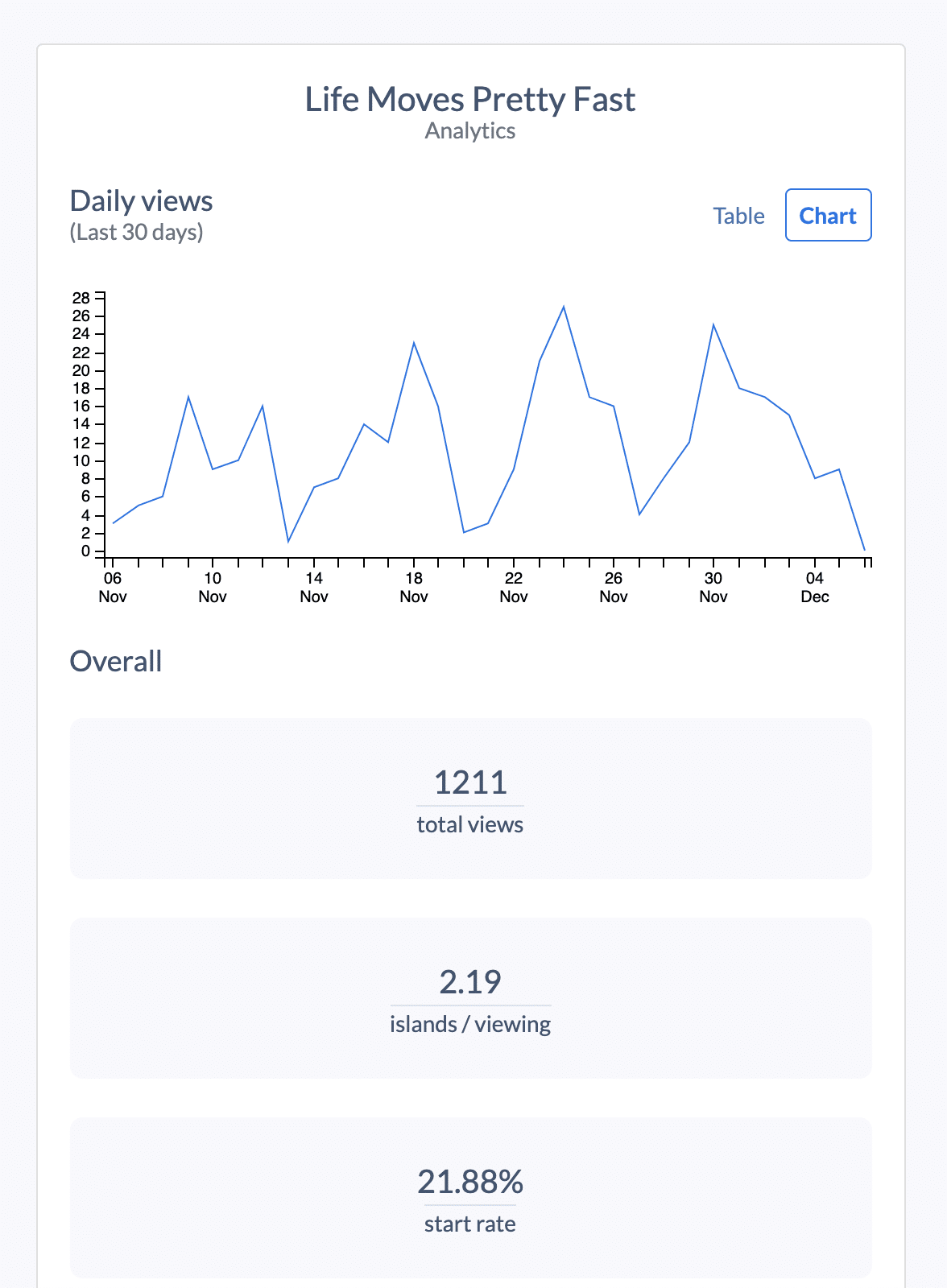
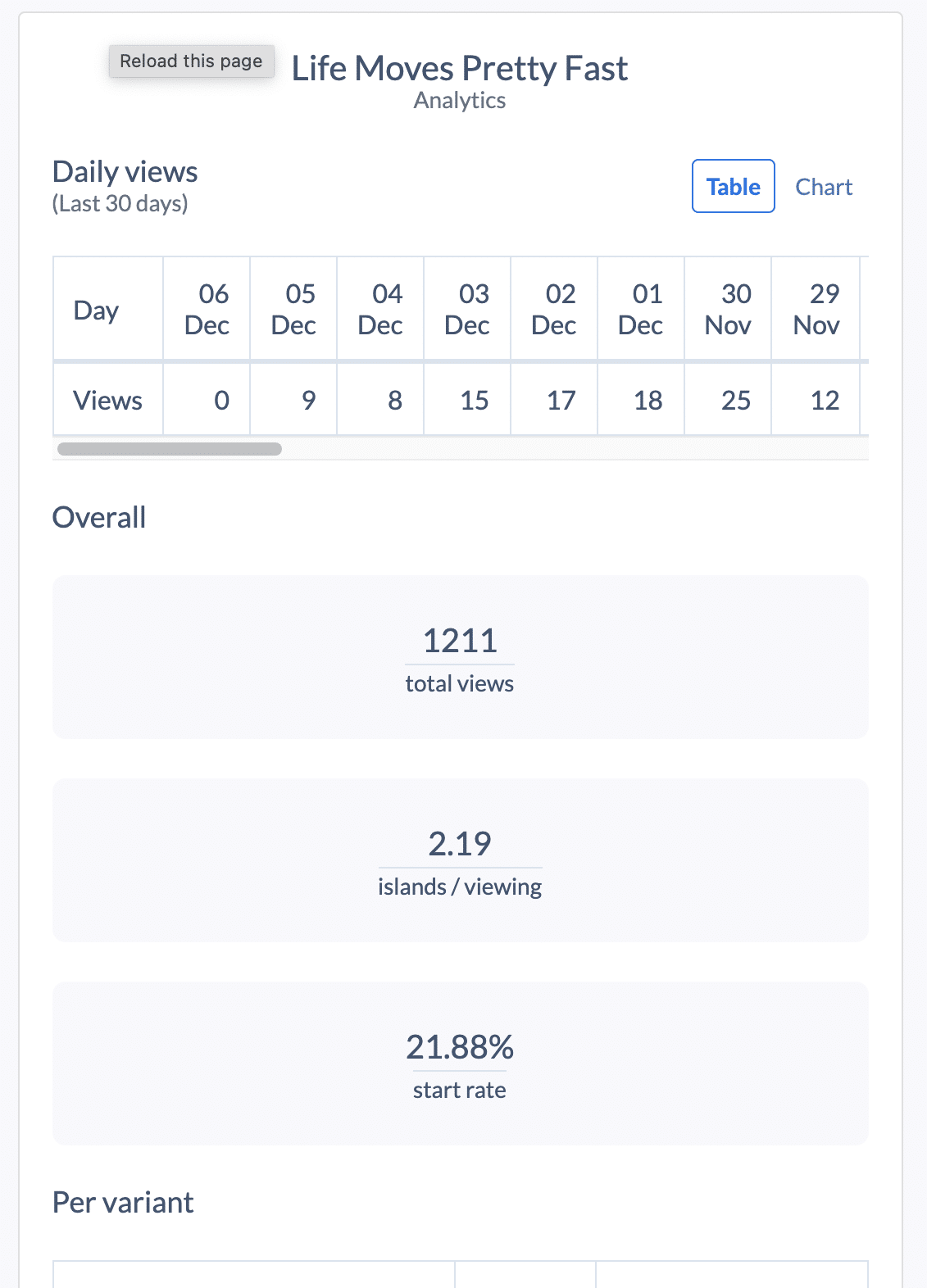
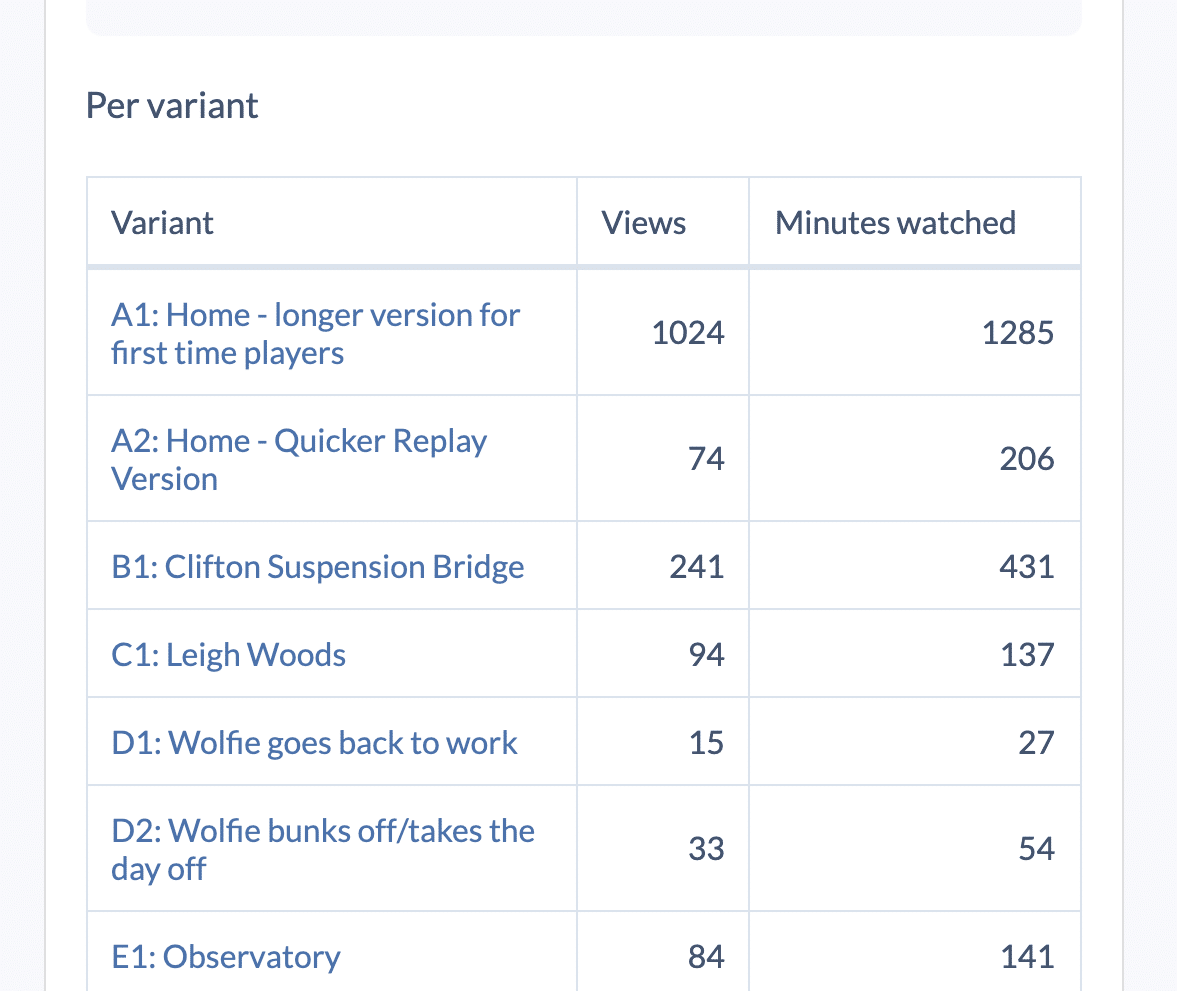
How do analytics work in Stornaway.io?
The Stornaway.io analytics feature is a log of many times the project has been played overall, and which story islands have been viewed and for how long, for the lifetime of the project.
We do not collect these analytics for Trial, Free or Plus users. Analytics start being collected from the moment you subscribe to a Pro plan or higher and so are not available retrospectively before this point.


At the top it also shows how many people have viewed the project by date for the last 30 days.

Islands/viewing shows how many islands were watched on average per viewer, and start rate shows how many people clicked play on the video after it loaded. The page shown here is for the version of Life Moves Pretty Fast embedded on our examples page.
🚀 Pricing, Subscriptions, Bandwidth
I am an agency - what plan do I need ?
We have designed Stornaway to be easy and affordable for you to create and test new projects for your clients so we are always happy to help 🚀
Most agencies encourage their clients to pay for and own their own Stornaway plan.
We have various options (monthly and annual) depending on the anticipated size of the client’s audience and the type of experience you are creating.
We also have a very affordable custom plan which lets you white-label our player and host on any website or LMS with 10TB data, every year. Check out our video covering just some of our advanced features here.
If you are at an earlier stage and still pitching the idea to the client, we would suggest that you use one of the affordable monthly plans to create and share the project. From here, you can always unsubscribe and wait for the green light. (Your projects will be kept ready for you to come back to. And you can continue with basic edits whilst in free-plan mode).
When you are ready for the project to be published on the client’s site, transfer the account over to the client on whichever plan they choose.
Some agencies worry about being cut out if they show the client what technology they’re using. But we have never seen this happen, and in fact the most successful pitches build on the robustness, flexibility and affordability of Stornaway. The client is getting millions of dollars worth of ready-made well-tested code for a low fee. Without the delays and uncertainties of writing new code. And, let’s face it, the real value added is in the creative magic that you bring to the project.
And don’t worry, we wouldn’t ever try to bypass you with your client: you are our partners in bringing Stornaway to life. Many agencies go on to make interactive projects for multiple clients. This is the beginning of a beautiful friendship!
If you have any further (or specific) questions about this, please get in touch.
If I publish a project, do I have to keep subscribing to keep it online?
If you pause/cancel your subscription, your projects stay viewable in our Story Map and Preview player but they will be no longer be viewable on our Stornaway.io player/embedded on your website or social platforms.
Our monthly and annual subscription plans are designed to make it easy and affordable for you to upgrade and downgrade as you need. We also offer other bespoke solutions for one-off projects. Just contact us for more information.
Our YouTube publisher lets you export interactive videos crafted in Stornaway.io to YouTube. YouTube’s interactivity is much more basic than Stornaway.io’s fully featured and beautifully designed player but the ad-funded hosting on YouTube means that your projects can be streamed for free and reach the wider YouTube audience.
If you have any questions about this, contact us for more details.
Can you explain 'bandwidth'? And how much do I need?
Bandwidth can mean different things in different contexts. In this case, it concerns video which is delivered over the internet as data. The amount of data transferred is called bandwidth, and that we are charged for. Using more bandwidth is a good thing, as it means that you have more viewers watching your story.
Stornaway.io not only provide the best interactive storytelling tools, we also provide our beautiful interactive player and hosting and streaming of your video at the highest quality available to your viewers, without showing ads over your story.
A short interactive story like this one by DUNE Productions for the Landes School of Design for example, could be played 100,000 times within the 1TB allowance of a Studio account. As we all know from our own YouTube browsing, not everybody who starts a video watches the whole thing, so we don’t just measure a simple total number of people who viewed briefly – bandwidth measures what’s actually watched.
99% of Stornaway.io creators never hit their bandwidth limits. If you’re in the lucky 1%, we’ll be in touch in plenty of time. If you know you’re presenting to a really big audience, get in touch – we have different options to suit you.
How do I pause my subscription?
We know that production starts and stops. Get in touch and we can pause your account until you’re ready to get going again.
Does subscribing remove the watermark?
Yes, subscribing to any of the plans removes the watermark.
Removal of the logo at the bottom right of the player controls is possible with the Premium plan.
🙋♀️ Troubleshooting
I'm having problems viewing/exporting my project
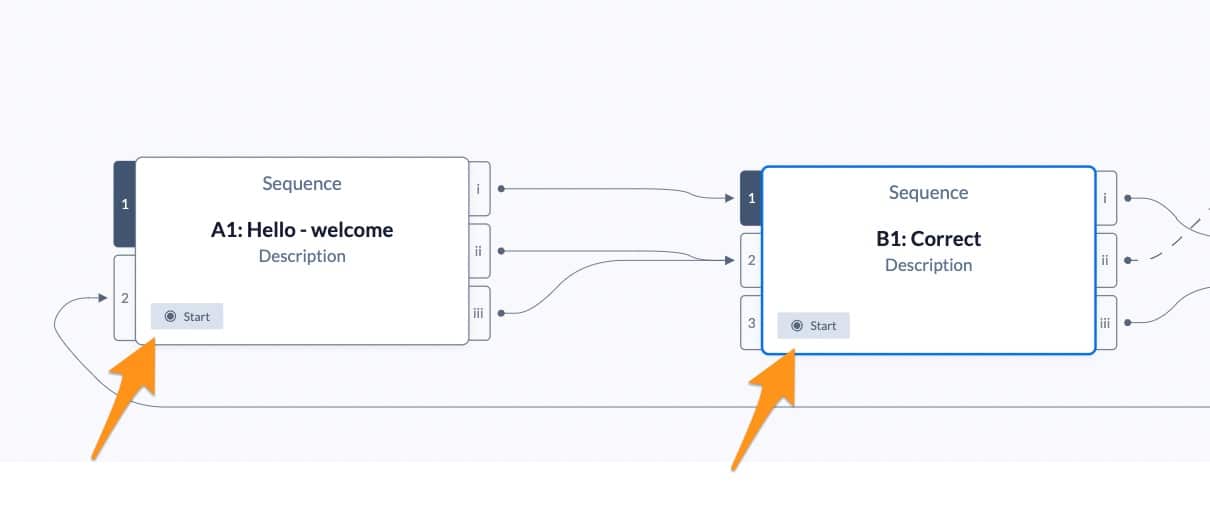
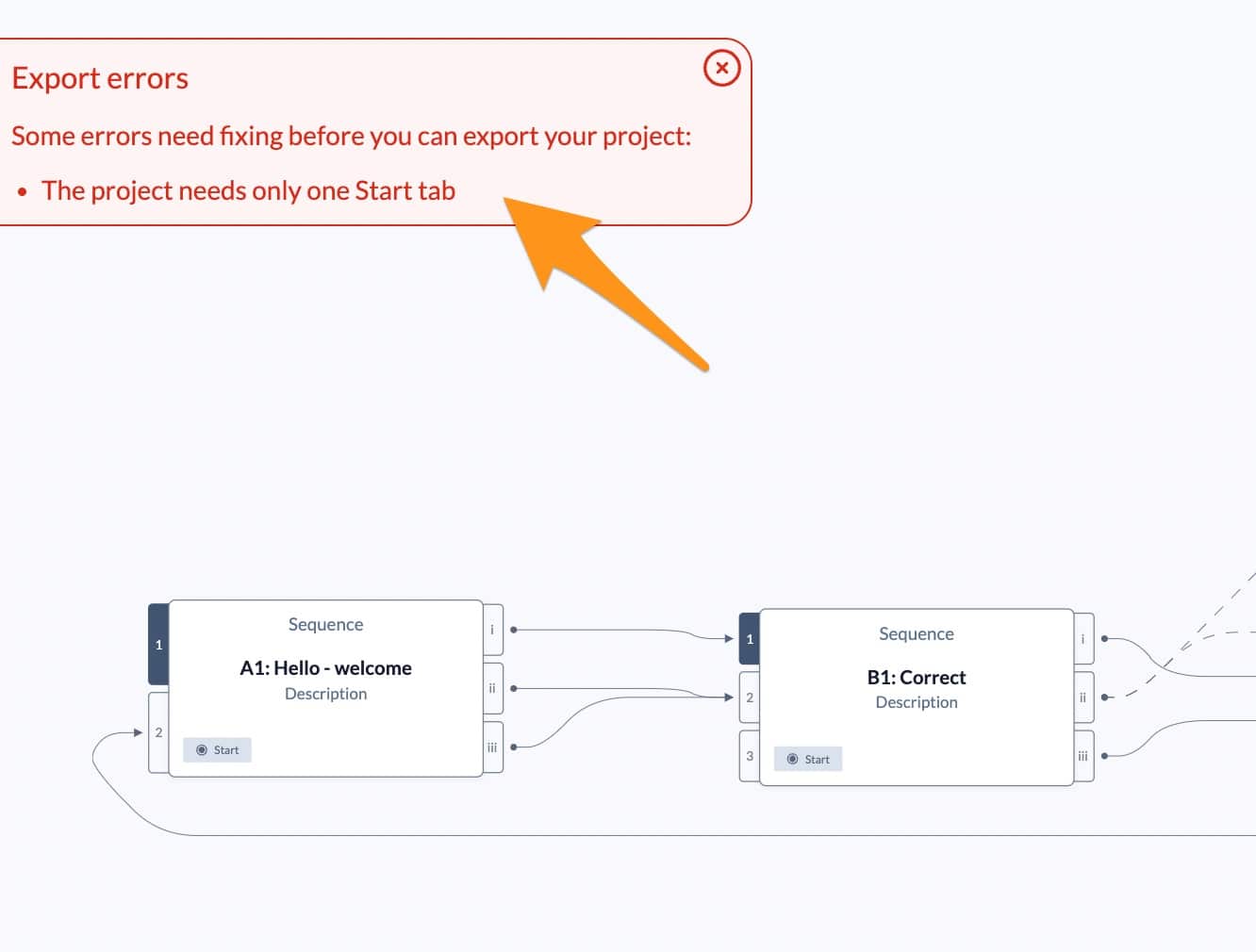
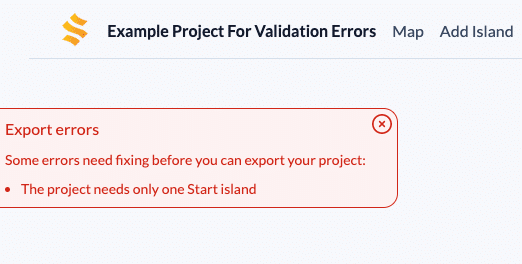
If you are having trouble getting your project to validate – or even preview – it may be due to having two islands marked as “start” islands.

When you try to validate the project, you may get an error message that shows up in the top left-hand corner of the screen.

However, if that error message doesn’t come up, it is still worthwhile checking that you have only one island marked as “start”.
For other reasons why your project may be failing to validate, see the question below: What do validation errors mean and how can I fix them?
What do validation errors mean and how can I fix them?
When your project fails validation, it means there’s one of 3 settings missing that will stop the published project working properly, or a wrong type of image file.
- Either you don’t have one Start island set
- or one of your islands does not have a Default choice
- or one of your islands does not have a timing set for its choices.
- or you have uploaded a webp format image file – instead you must use jpg, png or gif
To fix the first 3 of these, go to your Story Map to see where the errors are.
If you have no Start island set or more than one, it will show an error message at the top left of screen, like this.

You need to set only one island as your Start, so that the Stornaway.io player knows where to begin. It may be that you have deleted the original start island, or that you have set more than one island as your start – either way, you need to choose the one that you want. You can find the Start checkbox near the top of the sidebar, underneath Name and Description.
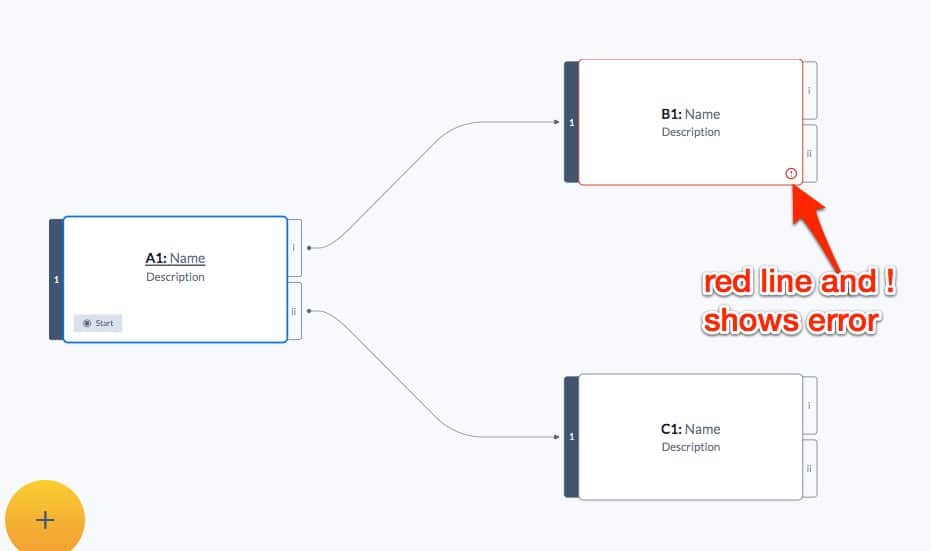
If that message isn’t shown, then the problem will be with one or more of your islands missing a Default choice or a Choice Timing.
Look to see which of your islands is highlighted in Red with an exclamation mark at the bottom right, like this:

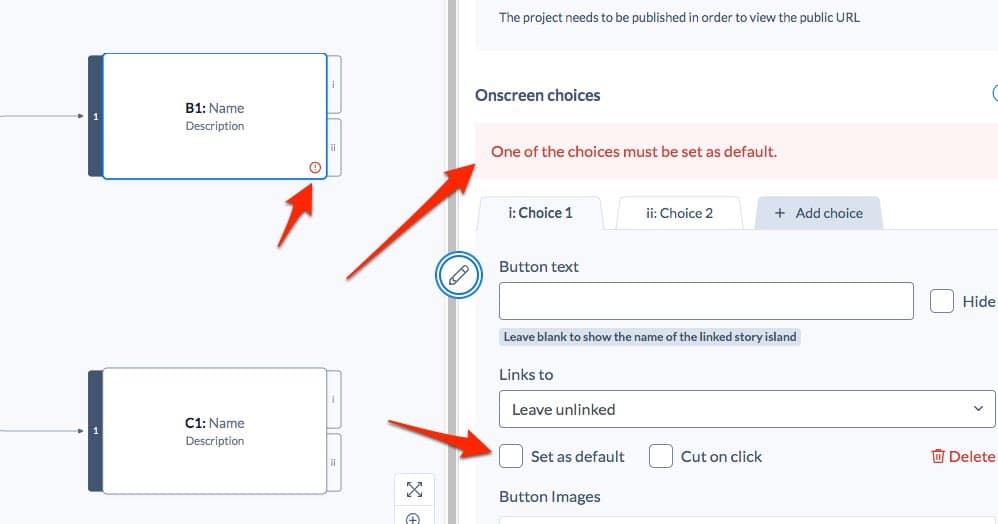
Select that island and open the sidebar, to see where the error is showing.
It will tell you whether you need to add a default choice by saying “One of the choices must be set as default.” in red above the choices.
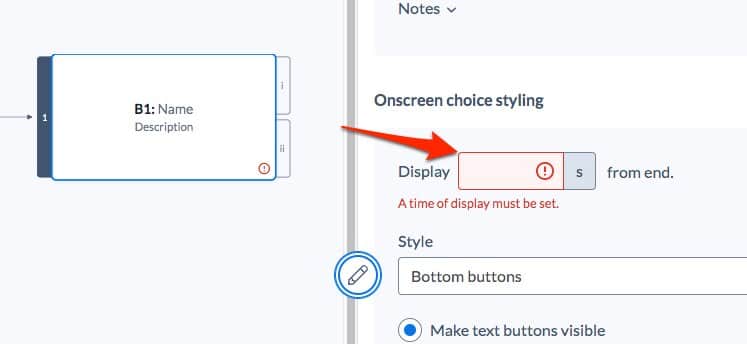
Or it will say “A time of display must be set” – telling you that you should put a number of seconds into the “Display X s from end” box.
As shown in these screenshots:


What if I can’t set a Default because my choice is an External URL?
One of the choices needs to be a default, but currently you are unable to edit the default box if the link is to an external URL. We’ll change this in future.
In the meantime, the way to make your project validate is to set another choice as a default.
So if you only have one choice/button on this island, then just create another choice, leave it unlinked, make it the default and hide it by ticking the Hide checkbox.
If you have any problems, let us know at support@stornaway.io
Can you explain 'bandwidth'? And how much do I need?
Bandwidth can mean different things in different contexts. In this case, it concerns video which is delivered over the internet as data. The amount of data transferred is called bandwidth, and that we are charged for. Using more bandwidth is a good thing, as it means that you have more viewers watching your story.
Stornaway.io not only provide the best interactive storytelling tools, we also provide our beautiful interactive player and hosting and streaming of your video at the highest quality available to your viewers, without showing ads over your story.
A short interactive story like this one by DUNE Productions for the Landes School of Design for example, could be played 100,000 times within the 1TB allowance of a Studio account. As we all know from our own YouTube browsing, not everybody who starts a video watches the whole thing, so we don’t just measure a simple total number of people who viewed briefly – bandwidth measures what’s actually watched.
99% of Stornaway.io creators never hit their bandwidth limits. If you’re in the lucky 1%, we’ll be in touch in plenty of time. If you know you’re presenting to a really big audience, get in touch – we have different options to suit you.
My videos are very small, but won't finish converting after upload
I am seeing a lag between video choices, what should I do?
Stornaway’s player is designed for seamless streaming like Netflix so you shouldn’t experience any lag between your videos.
If you are experiencing lagging issues with your project, here are some potential reasons:
- Size of video : If you upload full HD videos, we default to streaming at 1080 HD at about 8-10Mbps quality – which is reasonably high quality. There are lower resolution versions as well if the connection is slow, but it will try to serve it at the highest quality first.
- Length of video : 25% of the way through the video, we preload the first parts of all the next choices so that they can play quickly.When buttons are set to ‘cut on click’, the video tries to switch immediately – but with very short videos of less than 15 seconds with buttons set to ‘cut on click’, it might not have time to load the first parts of the next video *and* load the first parts of the next 2-4 videos when the buttons show up and get clicked immediately. That can be many MB to load within just a few seconds.If that’s the case with your video and you want to keep them short & snappy, there are a couple of things you can do :
- 1) untick ‘cut on click’ on your choices. This will play the video to the end before switching (showing the timer) – and this will give the next video a couple of seconds to load and will appear to load seamlessly.This is the way that things like Netflix do their interactivity – it used to be the default way Stornaway was set up, but we found that more people wanted ‘cut on click’ for their videos.
 
(You can also set it to ‘pause at end’ and wait for input – and set any of these as Defaults for the project and new islands in the Project Settings)
- 1) untick ‘cut on click’ on your choices. This will play the video to the end before switching (showing the timer) – and this will give the next video a couple of seconds to load and will appear to load seamlessly.This is the way that things like Netflix do their interactivity – it used to be the default way Stornaway was set up, but we found that more people wanted ‘cut on click’ for their videos.

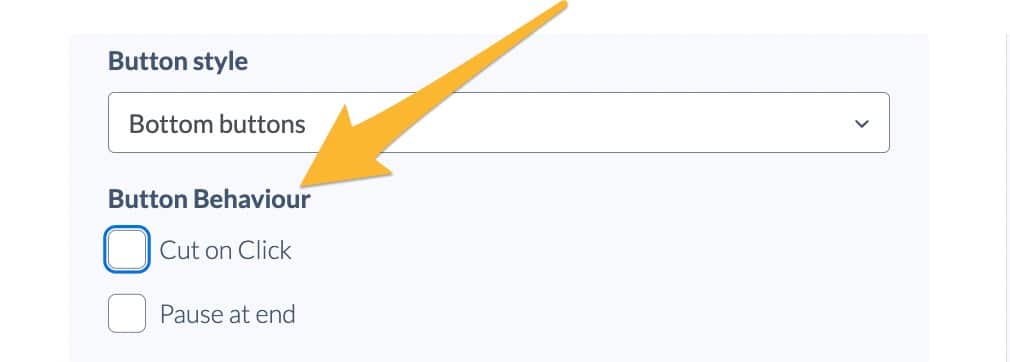
Cut on click – turn on/off in the island edit sidebar.

Pause at end – turn on/off in the island edit sidebar.

Cut on click + Pause at end – OR change project defaults in project settings.
- 2) After you’ve tried this and if it’s still at all laggy for you, it might be that your videos are still just too short to give time to preload the next choices (maybe 5 seconds?) – so if you want to keep them that length and use ‘cut-on-click’, it might be worth uploading them as 1280x720HD resolution instead of 1920×1080.Our 720 videos have half the data rate of our 1080 videos, which will mean they load and pre-load faster on slower internet connections with very short clips.
I'm experiencing problems with audio dropping or sounding distorted particularly when using the front facing camera on a phone and tracking fast movement
The most likely cause of this is your clip having a variable frame rate.
Some phones record video with variable frame rates, particularly when tracking fast movement. Mostly that’s fine, but sometimes the frame rate varies too much. And it also causes problems if you edit two clips like this together in a simple video player like Quicktime instead of in a video editing application. (Quicktime can play the audio from these merged clips in a way that other editors and video players cannot.)
If you experience audio problems on phone-shot clips that you’ve uploaded to Stornaway, you can counteract this by converting your clips to a fixed frame rate file before editing and uploading. This will fix the frame rate and thus make the audio ready to be cut together with other files.
For this, we recommend using any video editing application or Adobe Express, Veed.io etc
If this doesn’t help or you’re still experiencing issues with audio, get in touch – support@stornaway.io.
When I uploaded videos and create projects in Stornaway, do I still own the rights to my content?
As per point 4.2 in our Subscription terms, you retain the copyright to all of your projects and videos.
The Customer shall own all right, title and interest in and to all of the Customer Materials and shall have sole responsibility for the legality, reliability, integrity, accuracy and quality of the Customer Materials.
How do I set my project to autoplay?
Using our autoplay feature, you can make your project start without the viewer having to press the player button.
This is such a great tool to get people straight into the video.
Head into your project settings and tick the button to allow autoplay.

Key things to note: The first island must contain no sound (or the browser will automatically mute it). This is due to restrictions within the browsers. So be sure you’re happy with the first island playing mute.
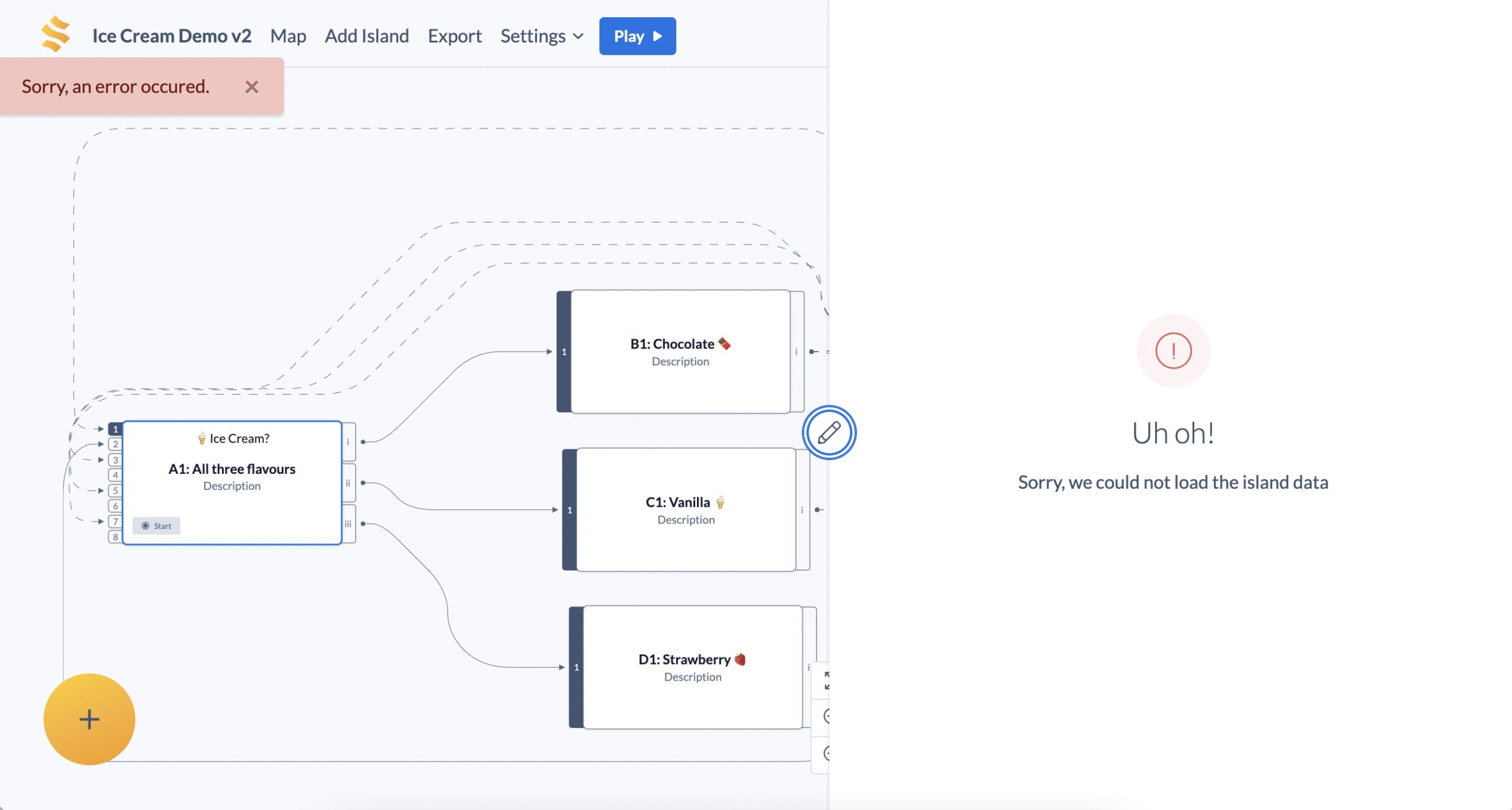
Why am I seeing an error message when I try to edit a previously added island?

This error appears when the browser is loading the project at player.Stornaway.io not studio.stornaway.io.
Check that you’re using studio.stornaway.io./projects/
Why does my player skip back to the previous island?
This is probably because your don’t have a default choice set on this island.
Check the choice settings and make sure one of your choices has the default box ticked.
If you have external links, they default box is disabled, so you will need to set another choice as default (you can set it to ‘hide’ if you want. See Help question on this below).
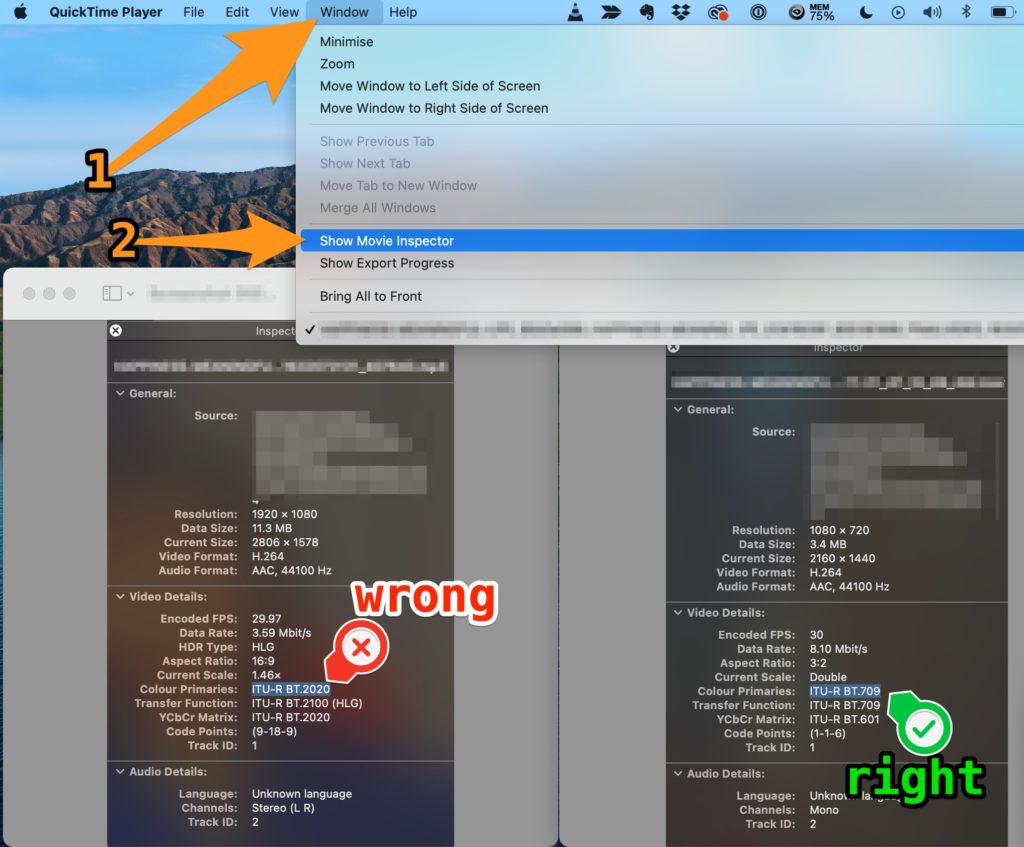
Why does a video look more washed out than the original file?
Chances are that your file has a colour setting called “HDR” or “Hybrid Log Gamma” or “BT2020”. This will probably be a setting that you can change in your video app or editing software.
This is a setting that’s meant for High Dynamic Range (HDR) TVs. If it looks OK on your computer, tablet or phone, then that means your device can play it and make it look OK on its screen, but Stornaway needs to convert it to a regular web colour setting for everyone else, and that’s causing a shift to make it washed out.
The correct correct colour setting to use is Standard Dynamic Range (SDR) Rec709 or sRGB.
On a Mac, you can see what setting your file has by opening it in Quicktime and choosing “Window”>”Show Movie Inspector” (see screenshot below).
On Windows or Linux, you can use VLC to see the same information by clicking “Window”>”Media Information”
To fix it:
In the app or software you’re using to edit your files, see if you there’s an easy setting in your project or export that lets you change it from HDR or HLG or BT2020 to SDR or Rec-709 or sRGB. This should export files that Stornaway can read OK. If it’s an app with an HDR setting such as iMovie or 剪映, you will need to turn off the HDR setting.
If you’re having trouble doing this, let us know and tell us what software you’re using at support@stornaway.io